The new features in Safari announced at the beginning of the summer are finally getting into the hands of the first users. Among them, such gems as support for Web Push Notifications, Container Queries and Passkeys.
1. Safari 16.0
The release trains actually have almost only advantages. New functionality is delivered regularly, and the changes are small and easy to adapt to. Unfortunately, with slow and steady growth, the excitement about new features disappears. Most of the changes become meaningful only when we look at them from the perspective of several releases. What we have here is an evolution, not a revolution.
One good example of how rare major releases generate interest is Apple’s release policy. It’s very rare to read on the web about news in the next versions of Windows or Chrome, while articles about the new iOS, macOS and Safari go viral. The difference is that the former use a release train, while the latter publish major changes once a year.
Ending my long-winded argument on the topic of application releases, Safari 16 finally made its way into the hands of users this past week. You may not find too many revolutionary features here, but a lot of functionality that you’ve found in other browsers for a long time has made its way into the Internet Explorer of our time. Buckle up, because we’re going on a short tour of the changes in Safari 16.

Web Push Notifications (currently only on macOS, but iOS will join soon)
Did you know that it was Apple that came up with the concept of installable PWA apps? Unfortunately, somewhere along the way, the company realized that it was impossible to exert control over such apps (e.g., to force payment via Apple Pay) or collect the duty due from them. This has never been officially confirmed, but it’s probably the reason why the PWA installation button on iOS is so scrupulously hidden. This is also the reason why Web Push Notifications, one of the most important differentiators of mobile apps, never made it into Safari. Apple, like Apple, officially explained itself by the welfare of its users. After all, apps in the AppStore go through a complicated approval process, and on the Internet anyone can publish a weak, or worse, malicious app.
As you can guess from the headline, Web Push Notifications have just arrived in Safari 16. What prompted the company to implement this functionality after almost 7 years since they first appeared with competitors? Well, Apple is again silent on the matter, but the Internet, as usual, has its own opinion on the matter. Apple has been putting more and more emphasis on service offerings in recent years, such as Apple Music, Apple TV, and Apple Fitness. If the company’s profits are going to be service-oriented, there’s nothing stopping it from loosening its store policy a bit.
Another reason could be the Digital Marketing Act being implemented by the European Union, which aims to bring technological monopolies under control. Under it, Apple could be forced, for example, to add a USB C port to its phones, make it easier for users to access non-dumb apps, or implement missing standards in their software. Admittedly, the legislation has not yet officially gone into effect, but Apple may have decided to act somewhat reactively on this issue.

Container Queries
Everything has probably been written about Container Queries on the Internet. Ever since the first drafts of the API hit the web a few years ago, all front-end developers fell in love up to their ears and eagerly waited for it to hit their hands. That moment has just arrived because both Chrome 105 and Safari 16 support the technology. Unfortunately, it’s still not on the horizon in Firefox (and who’s the IE of our time now), but fortunately, a decent working polyfill has been available for some time.
What are Container Queries? Surely in your career you have at least once used Media Queries, which allow us to prepare a different set of CSS depending on the height or width of the screen. Container Queries are such Media Queries, only they allow you to observe the parameters of any HTML element. If you’re looking for a good resource to introduce you to Container Queries, I highly recommend this article.

Web Inspector Extensions
I don’t know anyone who uses Safari on a daily basis for development. That’s probably why, it’s the browser on which you most often experience minor bugs and glitches. Safari 16 introduces a number of improvements when it comes to tools for debugging applications, such as Flexbox inspector and Screenshots timeline.
An absolute functionality killer is support for Web Inspector Extensions – an API essential for plugins from framework and library developers. This means we’ll probably get Angular DevTools or React Developer Tools for Safari very soon.
Personally, I’m unlikely to switch to Safari on a daily basis, and the inspector offered by Chrome remains indispensable to me. On the other hand, thanks to small improvements in Safari 16, short trips to the browser from Apple for testing and bug fixing will be a little more pleasant.

Passkeys
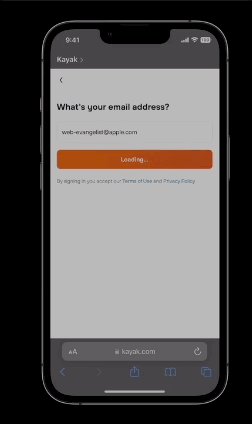
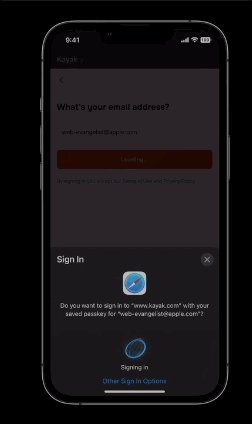
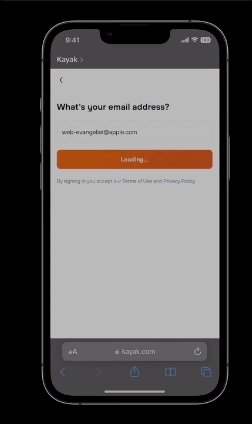
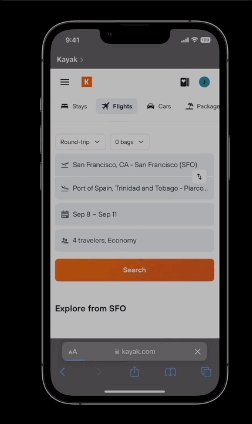
Passkeys is a technology that can serve as an alternative to passwords, which allows us to log in based on the identity confirmation provided by our device. Underneath, the whole thing at registration creates a cryptographic key stored on the device, which is then used for authentication. The whole thing is more of a macOS 16 and iOS 16 functionality, but Safari 16 got all the necessary APIs to support the new mechanisms. I don’t know if you’re going to add the new login method to your apps, but from a user’s perspective it looks really interesting (proof below)

Sources:
https://webkit.org/blog/13152/webkit-features-in-safari-16-0/

2. MemLab: Memory leaks? – Never again!
Before we get to the point, I’d like to share a little puzzle with you. Does the following code contain a memory leak?
var obj = {};
console.log(obj);
obj = null;As is often the case in programming, the correct answer is – it depends. It turns out that some environments (Chrome, for example), will never release from memory objects that have been displayed in the console. At first glance this may seem suspicious, but on the other hand it makes debugging incredibly easy. If the object displayed in the console was cleared from memory, we would not be able to easily access it and manipulate it.

MemLab is a tool that Facebook uses to detect and monitor memory leaks in applications. Monitoring them is important because usually minor leaks do not affect application performance and go unnoticed. However, when we use the application for a longer period of time, minor leaks accumulate, leading to slow performance degradation and ostensibly to OutOfMemoryException. The problem is that during application development we very rarely simulate such long sessions. Even if such sessions happen to us from time to time, they usually take place on a powerful computer and it is very easy for us to ignore minor slowdowns.
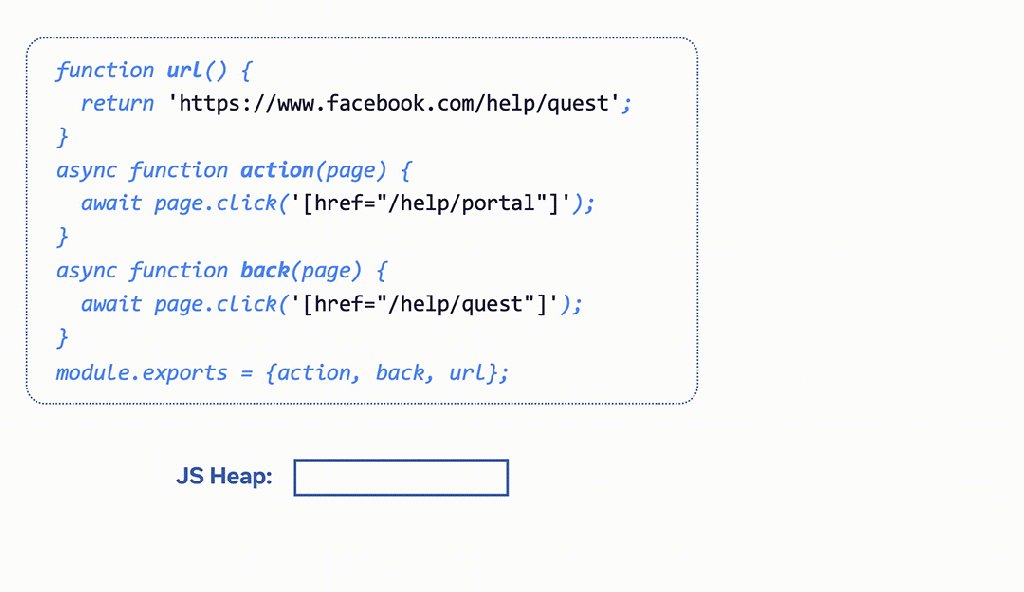
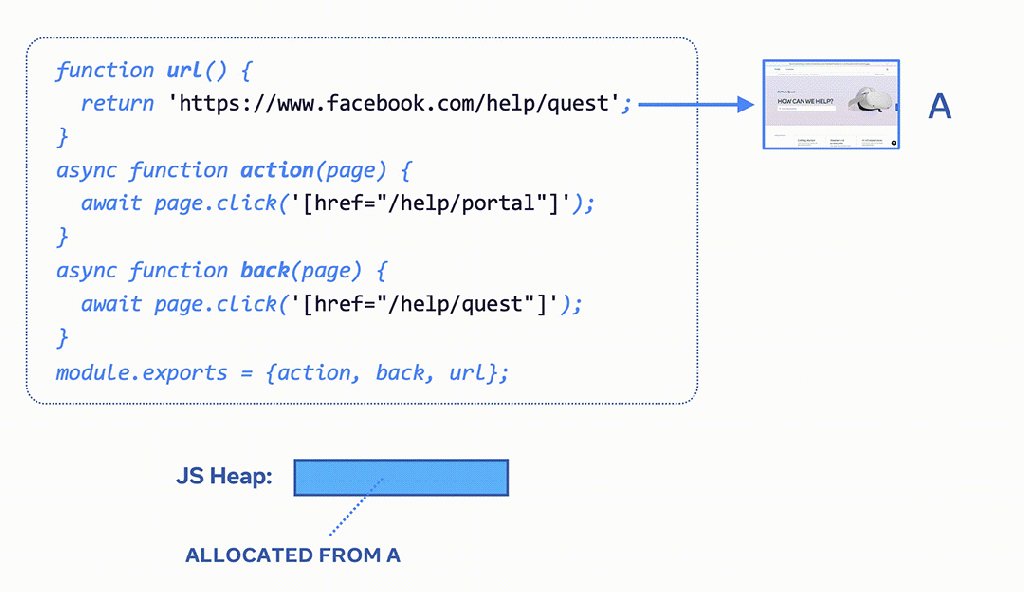
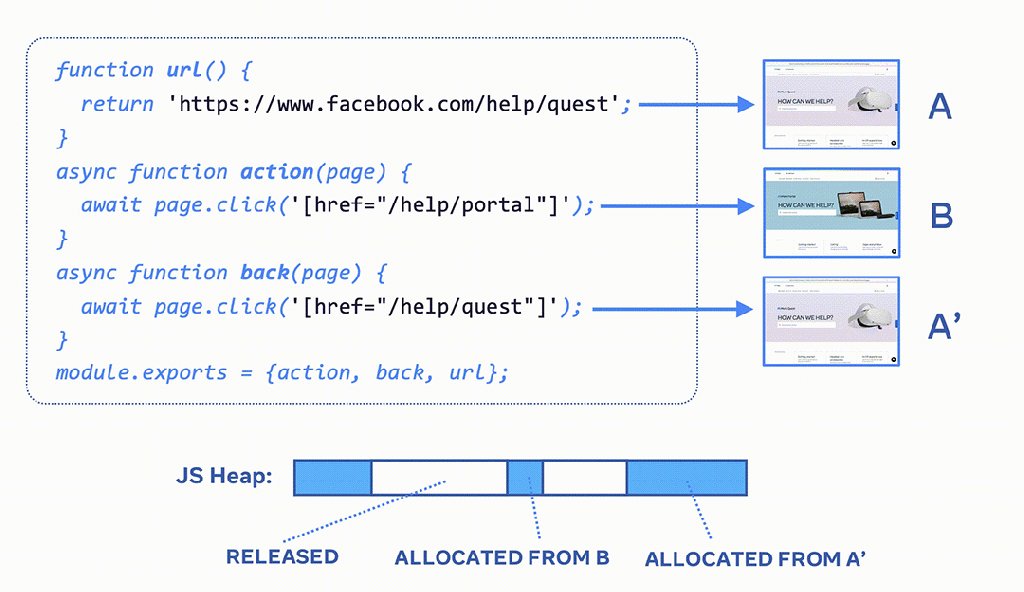
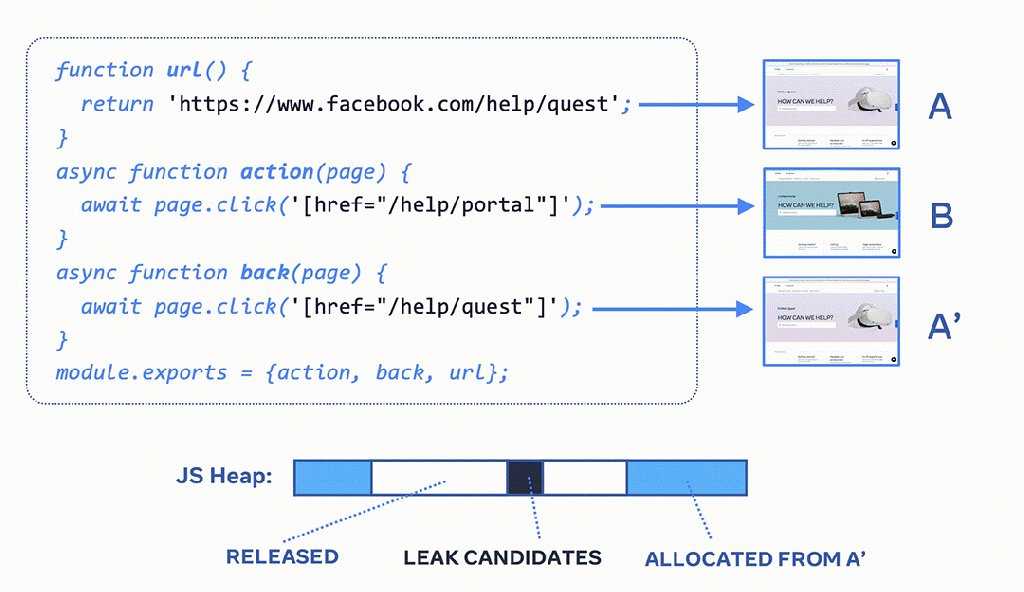
MemLab works in a relatively simple way. Using Puppeteer, it launches a browser, navigates to the application’s home page and takes a snapshot of the JavaScript stack. It then navigates to the subpage under test and once again saves a snapshot of the JavaScript stack. The last step is to return to the main page and execute one more snapshot. Based on the comparison of the three JavaScript stack snapshots, MemLab is able to detect potential memory leaks.

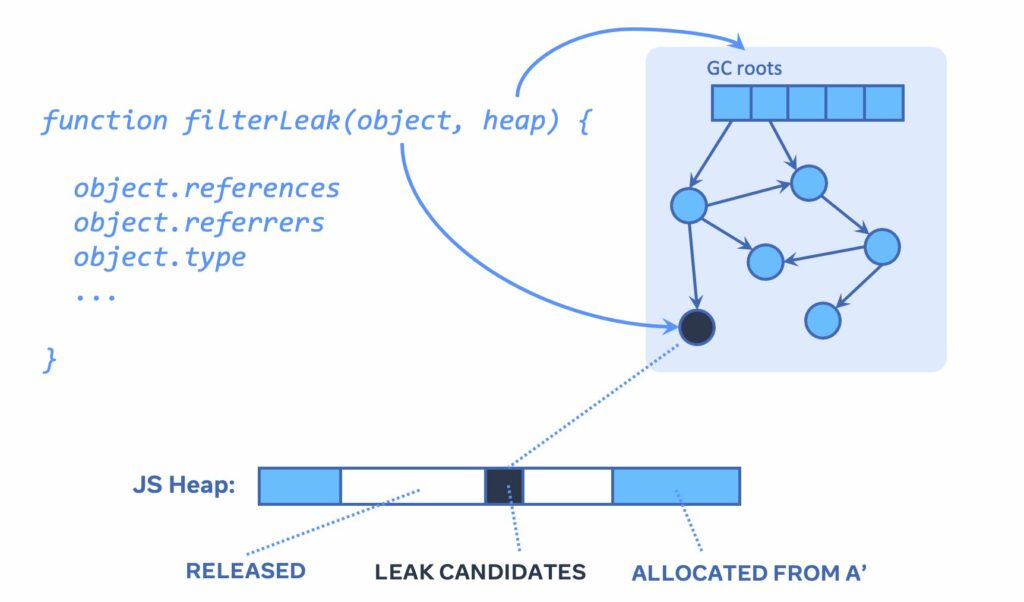
In addition to detecting memory leaks, MemLab also offers a kind of JavaScript stack debugger. It allows you to transform the object stack into a dependency graph. This makes finding an object that holds redundant references much easier.

This past week, Facebook made MemLab public as an OpenSource tool. I don’t know about you, but I’m already looking forward to finding a moment to play with it myself.
Sources:
https://engineering.fb.com/2022/09/12/open-source/memlab/
3. React Router 6.4
React Router is the de facto standard library for routing in React. Almost a year ago it lived to see its 6th version, and traditionally for this library already, it was full of breaking changes. However, it must be admitted that it also introduced some interesting new features, forever ended the life of the alternative `reach-router` and laid the foundation for building Remix (in a rather simplistic alternative to Next.js).

React Router 6.4 is the first version of the library since then, which introduces interesting new features. Let’s start with a slick API, for handling asynchronous data loading. It consists of a `loader` props added to the `<Route />` component and a `useLoaderData()` hook. The data needed to load all matched paths is fetched in parallel, and the library makes sure that the data is not fetched multiple times. In addition, react-router now allows the use of Suspense from React 18 to optimise the rendering process.
<Route
path="/"
loader={async ({ request }) => {
const res = await fetch("/api/user.json", {
signal: request.signal,
});
const user = await res.json();
return user;
}}
element={<Root />}
>
<Route
path=":teamId"
loader={({ params }) => {
return fetch(`/api/teams/${params.teamId}`);
}}
element={<Team />}
>
</Route>
function Root() {
const user = useLoaderData();
// data from <Route path="/">
}
function Team() {
const team = useLoaderData();
// data from <Route path=":teamId">
}An indispensable part of asynchronous data loading is error handling. This, too, is not missing from the new react-router.
<Route
path="/"
loader={() => {
somethingThatThrowsAnError();
}}
// this will not be rendered
element={<HappyPath />}
// but this will instead
errorElement={<ErrorBoundary />}
/>The last big new feature is support for a new way of submitting forms. According to the library’s developers, data mutation via HTML forms should be a routing event. It’s hard to disagree with them – native forms are built to send a request to the server that takes the user to a new page when accepted. The current standard solutions with calling `event.preventDefault()`, therefore, are quite a hack, and navigating to a new page would be a solution much closer to the original architecture.
From now on, react-router will be able to match POST, PUT and PATCH requests, to the defined paths. The function passed to the path as action props will then be called.
<Route
path="/song/:songId/edit"
element={<EditSong />}
action={async ({ params, request }) => {
let formData = await request.formData();
return fakeUpdateSong(params.songId, formData);
}}
/>
function EditSong() {
return (<Form method="post" action="/songs/123/edit" />)
}Sources:
https://remix.run/blog/react-router-v6.4
Bonus #1 Adobe bought Figma
Surely you are familiar with Figma, an application design tool. Over the past few years it has actually become a market standard. This was a bit out of hand for Adobe, which also develops competitive tools in this area. For this reason, they decided to purchase the young tycoon.
From the note announcing the acquisition, we learn that not much will actually change from the customers’ perspective. From the company’s perspective, however, there is an opportunity to accelerate development and benefit from Adobe’s expertise in video, 3D and artificial intelligence,
Sources:
https://www.figma.com/blog/a-new-collaboration-with-adobe/

Bonus #2: ng-cong 2022 Angular Team Keynote
At the beginning of September, the biggest and most important Angular conference – ng-conf 2022 – took place in Salt Lake City. Unfortunately, not all presentations are now available on YouTube. However, the Angular Team Keynote is, which is a great place if you want to remind yourself what has changed in Angular in recent months and what changes we can expect in the next few.




