Facebook has announced that it intends to change the system’s WebView with its own implementation in its Android app. As usual, the explanation is security and user convenience. The question is whether the whole thing doesn’t happen to have a second bottom.
1. Meta created their own WebView for Android
In the 102nd edition of our report, we shared with you a tool called inAppBrowser.com which lets you test what each app in-app browser is tracking. The tool focused on iOS, but that’s not what’s important here. From the report prepared by the tool’s author, we can read that TikTok tracks all interactions with an open page, and Instagram tracks all input fields including passwords.
In the context of this information, I find it a little hard to believe in the good intentions of Meta creating its own WebView fork for Android. According to data collected by the corporation, a sizable group of users regularly update the Facebook app but very rarely update WebView and Chrome. For such users, pages opened in the app are susceptible to numerous security vulnerabilities. To protect vulnerable users, Facebook intends to include its own browser in the app bundle – always up-to-date and always secure.
In addition to security, Facebook’s developers also believe that their implementation of WebView will be a tad faster than the system-provided one. This is due to the fact that Facebook always knows what size the browser window will be open, which helps simplify the initialization logic. However, no hard data appears in the report, and this argument is rather relegated to the background of the whole exercise.
On paper, Meta’s intentions look pretty good. However, it all comes down to trust. The WebView fork created by Meta is and, at least for now, will remain private. This means that the corporation can modify parts of Chromium without much trouble as well as silently inject virtually any code. The safe option still remains open links in an external, up-to-date browser.

Sources
https://engineering.fb.com/2022/09/30/android/launching-a-new-chromium-based-webview-for-android/

2. zx 7.1.0 – minor update, big news
zx is a tool developed by Google that is a JavaScript alternative for bash scripts. It is mainly distinguished from the old well-known Node.js by a bunch of small improvements that significantly slim down the code. Just check out the example below:
#!/usr/bin/env zx
let name = await $`cat package.json | grep name`
let branch = await $`git branch --show-current`
await $`echo Deploying package ${name} from branch ${branch}`
await $`dep deploy --branch=${branch}`
await Promise.all([
$`sleep 1; echo Progress 33%`,
$`sleep 2; echo Progress 66%`,
$`sleep 3; echo Progress 100%`,
]);You may be wondering why we’re revisiting zx 1.0 in our report for the first time since its release. Since then, there have been 6 major releases and even more minor versions. Well, zx 7.1.0 introduces functionality to automatically install modules from npm! All we need to do is add the `–install` flag to the command, and the rest will happen by itself. Thanks to this, we can use all sorts of utils and helpers without any worries and additional configuration.
zx --install script.mjsimport sh from 'tinysh@1.0.0';
import { kebabCase } from ‘lodash@4.17.21’;
let name = await $`cat package.json | grep name`
sh.say('Package name in kebab case is ${kebabCase(name)}')
Sources
3. useEvent hook goes back to the bench
In May, fresh from the release of React 18, a promising RFC was posted on GitHub and spread widely among the community. The new hook was to be called `useEvent` and return a function with a fixed reference. Inside the hook, the state always corresponded to the current state of the component. As you might guess, this behavior was supposed to effectively minimize unnecessary rendering, for example, for functions listening for a button click.
function Chat() {
const [text, setText] = useState('');
// 🟡 A different function whenever `text` changes
const onClick = useCallback(() => {
sendMessage(text);
}, [text]);
return <SendButton onClick={onClick} />;
}
function Chat() {
const [text, setText] = useState('');
// ✅ Always the same function (even if `text` changes)
const onClick = useEvent(() => {
sendMessage(text);
});
return <SendButton onClick={onClick} />;
}Unfortunately, despite initial optimism, `useEvent` will not make it to React. As Dan Abramov (the same one who introduced hookups to the world in 2018) reports, the API in its current form suffers from several problems.
To begin with, in its current form, users may interpret the new hook as a better version of `useCallback`. Consequently, there may be a desire to simply get rid of it from code. However, both hooks have a different role, there is a place for both in React and their use should be clear to users.
Additionally, a compiler is being developed in parallel with useEvent to enable automatic memoization (you can learn more about it from this presentation at React Conf 2021), Both RFCs attempt to address similar problems, so working on them in parallel proved too cumbersome.
Fortunately, the fact that work on the RFC `useEvent` has stopped does not mean that the problems it tried to solve will never be addressed. According to the RFC’s authors, its alternative is already in the pipeline and should see the light of day in a few weeks or months.
Sources
https://github.com/reactjs/rfcs/pull/220#issuecomment-1259938816
4. After 8 years we finally got Axios 1.0
Axios is one of the most popular HTTP clients for both browsers and Node.js. Despite the fact that the days when we had to use `XMLHttpRequest` are long behind us, and the much more accessible Fetch API is supported by all major environments, the popularity of the library is not waning. On GitHub, it has already accumulated nearly 100,000 stars, and in the last week alone it was downloaded from npm more than 32 million times. It’s hard to believe that such a popular library has only now lived to see a stable API and version 1.0.

If you’re wondering what new things Axios 1.0 introduces, I’m already hastening to answer – not much. The novelties are mainly improvements in the typing system and a handful of bug fixes and some minor changes in the API. Anyway, nothing else can be expected from a library that has spent a whole 8 years in beta.

Sources
https://github.com/axios/axios/blob/v1.x/CHANGELOG.md
5. TypeScript is 10 years old
It’s April 2012. Barack Obama has just won the U.S. presidential election for the second time, the first Avengers are appearing on movie screens, and everyone is waiting for the end of the world foretold by the Mayans. At the same time, Microsoft is unveiling a brand new language, which is an extension of JavaScript with types similar to those known from Java or C#.

From today’s perspective, it may seem that TypeScript was doomed to success from the beginning. In fact, in 2012, it wasn’t so sure. A sizable portion of the JavaScript community, for years accustomed to complete freedom, rejected the advantages that TypeScript brought. On top of that, on the other side of the barricade, Google was trying to promote Dart, and a few years later Facebook would come out with its Flow.
After 10 years, it is getting harder and harder to find critics of TypeScript anymore. Without hesitation, we can say that the language has broken through to the mainstream. As of 2019, it is in the top 10 most popular programming languages according to the Stackoverflow Survey, and in the latest edition, it ranked as high as 5th. Its impact on the JavaScript community is best evidenced by the fact that in the State of JS survey static typing has been voted the most desired JavaScript feature since 2020. The community has been so vocal on the issue that Microsoft has prepared and covered the corresponding RFC, which brings typing into the JavaScript standard (for now it’s stuck in Stage 1, so we’ll have to wait a little longer before it makes it into the standard).

At the end of this nostalgic trip to the future a little curiosity. Did you know that Google, while working on Angular 2, was developing a parallel version in TypeScript as well as Dart? And did you know that due to the lack of support for decorators in the TypeScript standard, Google wanted to develop and maintain its own TypeScript fork? Fortunately, the two corporations eventually came to an agreement. Who knows if TypeScript would be where it is now if there had been a split in the community early in its history.

Sources
https://devblogs.microsoft.com/typescript/ten-years-of-typescript/
Bonus #1: State of CSS Survey 2022
The State of CSS 2022 survey has launched and you can find the link to it in the sources below. As every year, I highly recommend everyone to spend a few minutes on it. Even if not to help the community, it’s because it’s a great source to learn. At the end of the survey, you’ll get both a percentage summary of your knowledge in each area and a set of links so you can quickly catch up on what you missed.

Sources
https://survey.devographics.com/survey/state-of-css/2022

Bonus #2: The syntax of nested CSS is chosen.
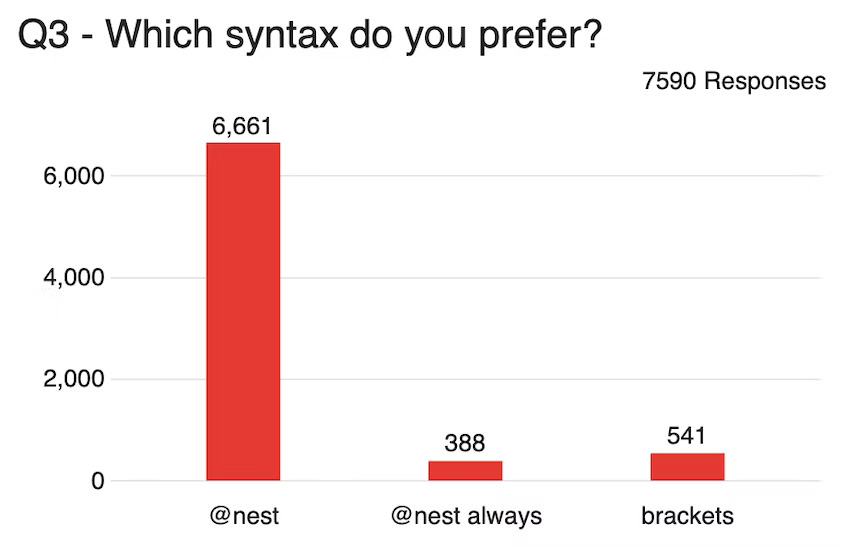
In July this year, Google asked the community for feedback on possible syntaxes for nested CSS. This week, the company from Mountain View shared the results with the world. The `@nest` syntax won by a crushing margin.
.foo {
color: #111;
& .bar {
color: #eee;
}
}
Unfortunately, the survey results do not translate directly into a CSS standard. However, Google promises to work hard with the CSS Working Group to get the proposed syntax into the standard as soon as possible.
Sources
https://developer.chrome.com/en/blog/help-css-nesting-results/




