The Next.js Conf conference took place past week. The news presented during it dominated all the headlines and discussions. In today’s report, we’ll take a look at where all the fuss is coming from, what the new Next.js 13 brings, and why Turbopack, is so fast.
1. Next.js Conf 🚀
Vercel is one of the best-funded companies built around open-source technology. Over the past few years (and 4 rounds of funding), the company has raised more than $300 million. I must admit that this money has been well invested. Next.js has become the “go to” solution when it comes to server-side React rendering, and the cloud offered by the company is gaining more and more users every year.

The success of Next.js has also attracted other libraries in the field. Among the biggest rivals are Hydrogen (a framework for SSR developed by Shopify, dedicated to building stores using their platform) and Remix (a framework for SSR developed by react-router developers). The second one strongly resembles Next.js in terms of its business model. It is developed around open source technologies (react-router, Remix) and, like its competitor, has found investors who believe in its success. However, looking at the situation realistically, it should be noted that in terms of both adoption and funding, Next.js huge advantage right now.
Given all the context, it’s not surprising to see the expectations that have built up around Next.js Conf were huge. As it turned out, our hopes have been fulfilled. Vercel announced Next.js 13, a brand-new routing system, an alternative to Webpack, and much more.

1.1 New routing in Next.js 13
We informed you about the RFC regarding the new routing in Next.js a few months ago in Frontend Weekly vol. 89 (unfortunately, only in Polish). Since then, a lot of time has passed, several features have been added to RFC, and the first version of the new routing is already available in Next.js 13. For this reason, today we’ll look closer at the topic.
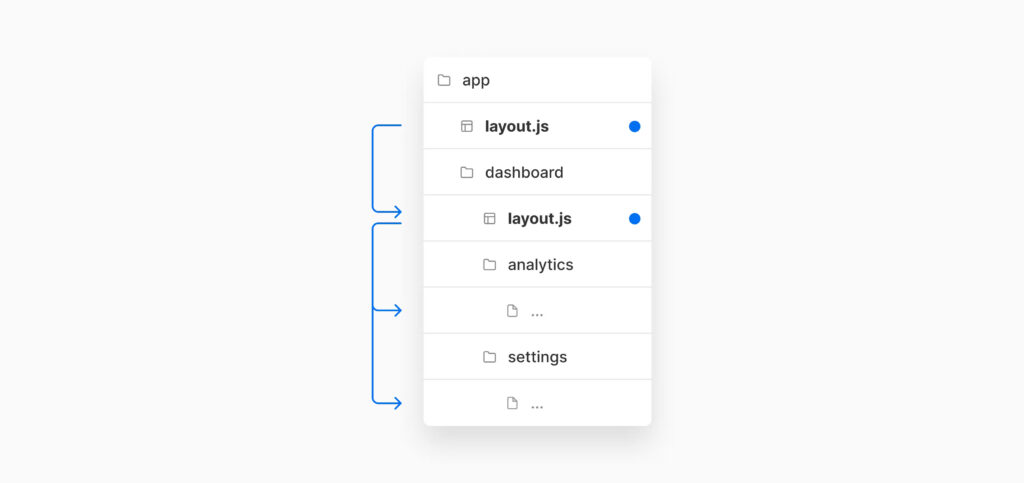
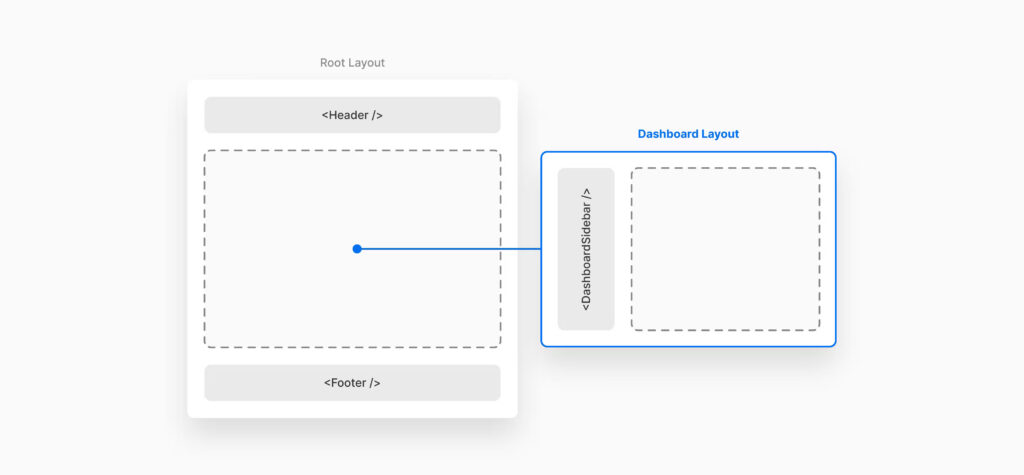
Until now, Next.js matched the path in the browser bar to the appropriate directory and then displayed the component defined in the index.js file. The new router will look for the page.js file instead of the index.js file. What is more important, Next.js will also find all the layout.js files in the directory path and display them as a “wrapper” for our page. Importantly, the data for both the page and all the layouts will be loaded in parallel.


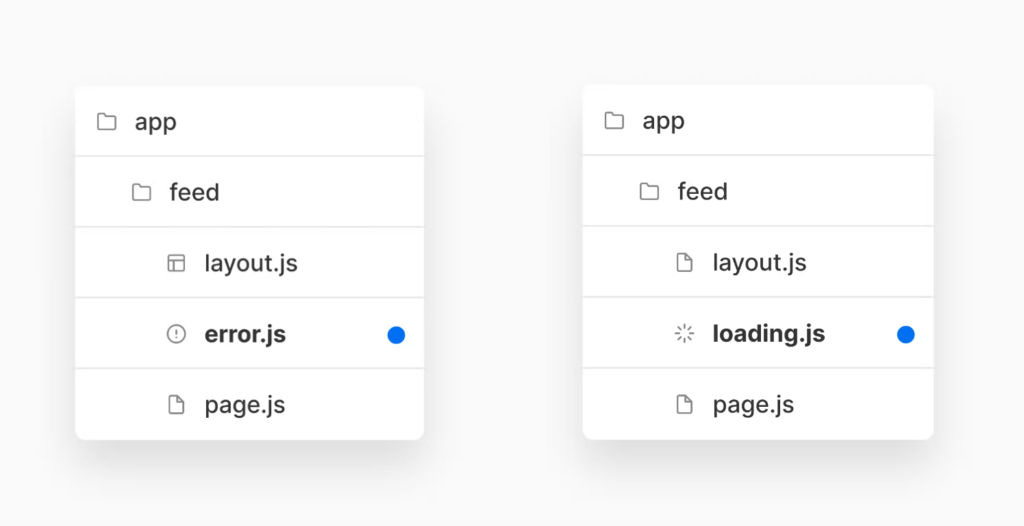
Other new features are error.js and loading.js files. The first one will be used when an unexpected error occurs during data fetching or component rendering. The second one will be displayed before all components in the subtree render (underneath, Next.js uses Suspense from React 18).

Another fundamental change is making React Server Components the default. This means that when creating components, we have to be careful about the restrictions that React imposes on React Server Components and Client Components. It also means that by default our entire application will render on the server. This behavior should make the package of JavaScript code sent to the client extremely small. Unfortunately, the first user tests do not confirm this, and an application rendered 100% on the server side still weighs quite a bit. I haven’t come across official confirmation on the web, but I suspect that it’s most likely caused by Next.js 13’s childhood problems.
This is not the end of the changes that the new routing introduces. However, we are entering the area of complex functionality, so I refer anyone interested in the details to the original RFC. Here I’ll just mention that among new features we’ll find grouping paths into domain contexts, pages containing several slots into which we can inject router fragments, and requests intercepting using (..)/(...) folder naming convention.

I would like to end this section with a small criticism towards Next.js As developers, we fall in love with folder structure routing because it has been very simple. The appearance of so many symbols in the file structure ([parameter] to store parameters in the path, @fragment to define fragments, (..)/(...) to capture requests and (name) to group folders into domain contexts) makes routing much more powerful but also complicated. One must ask oneself, isn’t routing defined in JSX file more readable in such advanced cases? Don’t get me wrong, support for nested layouts, errors/loading support, and React Server Components by default all are great features. But the question that has been circling in my head is: isn’t this folder structure routing going too far?
1.2 Turbopack
Recently Vercel hired quite a few well-known in the JavaScript world – such as Tobias Koppers (creator of Webpack), Jared Palmer (creator of Formik and Turborepo), and Rich Harris (creator of Svelte). As it turns out, Tobias Koppers hasn’t been working only on optimizing Webpack. He also has been involved in the development of a brand new build tool – Turbopack.

As is have been announced at Vercel Keynote, Turbopack will be up to 700x faster than Webpack and up to 10x faster than Vite*! Where is this performance coming from? Like most trendyJavaScript development tools, Turbopack is written in Rust. For now, Turbopack is available in the alpha version, but those willing to use it can build applications in Next.js 13.

There is one interesting aspect of tools written in Rust (including Turbopack) that I would like to mention here – Rust plugins community. Behind almost every plugin for Webpack or Babel stands a developer who faced a problem and decided to solve it themselves. When a plugin is written in the language that developers use every day, the situation is relatively simple. When solving the problem will require learning a new language (and one that is much more low-level than JavaScript), it can become an insurmountable problem. This can lead to very poor coverage of community plugins that are strong advantage of Webpack and Babel

* As Evan You (creator of Vue and Vite) mentioned on his Twitter, the performance difference between Turbopack and Vite is mainly due to the performance differences between babel (used by Vite) and SWC (used by Turbopack). The first one is much slower, but has a rich library of plug-ins. The second one is much faster but does not offer as many configuration options. Interestingly, Evan You states that Vite could also use SWC in the future.
1.3 next/image
The developers of Next.js have been working with the Chrome development team on improving the performance of the general web for quite some time as part of the Aurora project. The first result of this collaboration is a dedicated Image component, which was developed to optimize Core Web Vitals metrics. Among its functionalities we will find:
- automatically downloading images at the appropriate resolution for your device
- delaying downloading an image until it appears in the viewport
- reserving enough space on the page to avoid layout-shift

1.4 next/font
Another result of the Aurora collaboration is the creation of a brand-new font handling system. Starting with version 13, Next.js will package fonts together with the application and serve them straight from the server. This means that downloading fonts will no longer require sending requests to external servers and fonts could be easily served on the edge! In addition, Next.js automatically adds size-adjust to our styles, which avoids layout shift.

1.5 Talks for the long autumn nights
Do you have so sometimes that you look for cool presentations from conferences or meetups and can’t find anything interesting? If so, I have good news for you. Talk recordings from Next.js Conf have already been published on YouTube. I bet dollars against nuts that you will find something interesting there.
Sources
https://nextjs.org/blog/next-13
https://nextjs.org/blog/layouts-rfc
https://www.youtube.com/watch?v=_w0Ikk4JY7U
https://twitter.com/dan_abramov/status/1585076899126345728

2. Angular 14.2
Recently, our reports have been dominated by React. However today we have a short insert for all Angular fans. Version 15 is just around the corner, as it will be released around mid-November. In the meantime, the Google team has graced us with a pretty interesting-looking minor version 14.2.

Angular 14.2 bring a functional setup to Angular Router. This architecture allows tree-shaking to be applied to routing code. According to Angular Team, on average this slims down the routing code by more than 10%!
// Before Angular 14.2
const appRoutes: Routes = […];
bootstrapApplication(AppComponent, {
providers: [
importProvidersFrom(RouterModule.forRoot(appRoutes), {
preloadingStrategy: PreloadAllModules
}),
]
});
// Angular 14.2
const appRoutes: Routes = [];
bootstrapApplication(AppComponent, {
providers: [
provideRouter(appRoutes, withPreloading(PreloadAllModules))
]
});Another new feature in Angular 14.2, is the ability to define functional guards. Thus, combined with the inject() function added in Angular 14, it is possible to replace virtually all guards with a simple function.
const route = {
path: ‘edit’,
component: EditCmp,
canDeactivate: [
(component: EditCmp) => !component.hasUnsavedChanges
]
};The undoubted advantage of such an architecture is also the simplicity of parameterization of the guards. Instead of passing and reading data from ActivatedRouteSnapshot, we can simply pass them as function arguments.
const route = {
path: ‘edit’,
component: EditCmp,
canActivate: [allowedUserTypes([‘ADMIN’, ‘SUPER_ADMIN’])]
};Sources
https://blog.angular.io/advancements-in-the-angular-router-5d69ec4c032
https://netbasal.com/using-the-angular-http-client-in-angular-v15-f4bec3c11926

3. Vite Conf
The Vite conference was not as packed with hot news as the Next.js Conf. Nevertheless, a few smaller and larger new features sneak through. The most interesting one is StackBlitz Codeflow, which allows us to quickly clone a project in the browser and launch the application immediately (thanks to WebContainers, it’s also possible to launch server-side applications). The whole thing works perfectly for things like Code Review, when we can quickly see the effects of the changes and at the same time we don’t have to download any code manually.
If you still haven’t had enough after wading through the recordings from Next.js Conf, I’m pleased to announce that recordings of more than 40 presentations from Vite Conf have also hit YouTube. And don’t let the name fool you – among the topics, you’ll also find Storybook, Ladle (an alternative to Storybook from Uber), Angular, Astro, or Solid.js. I don’t know about you, but I have something to wait at least for the next six months.

Sources
https://viteconf.org/2022/replay
https://stackblitz.com/codeflow




