React continues to be the most popular and highest-paid framework on the job market. However, trends have emerged in the past year that may herald the end of the carefree years
1. What is the most desirable framework in the labor market in 2023?
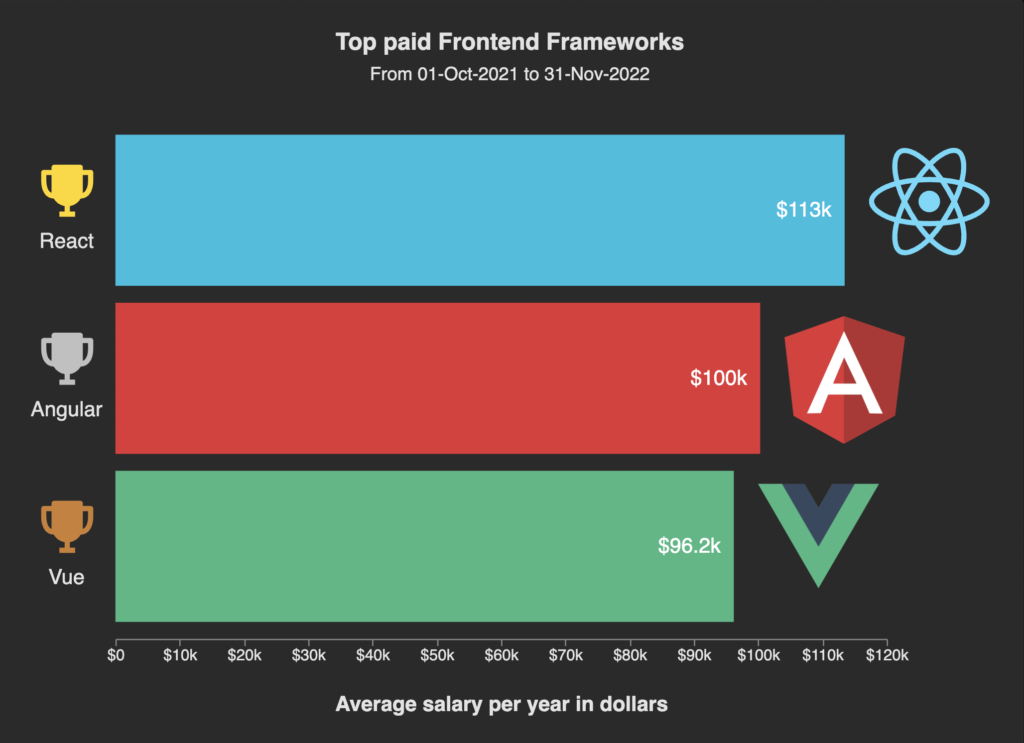
Last week, devjobsscanner.com published a report on frontend frameworks in the job market. The analysis covers the period from October 2021 to November 2022 and is based on job listings from portals such as Glassdoor and LinkedIn. Surprisingly, not all the trends coincide with the latest State of JS survey. As usual, I encourage everyone to check the report for themselves, and I share a few observations below.
- If you are wondering which framework is the most popular and the best paid, there will be no surprises. React invariably reigns supreme in both categories.

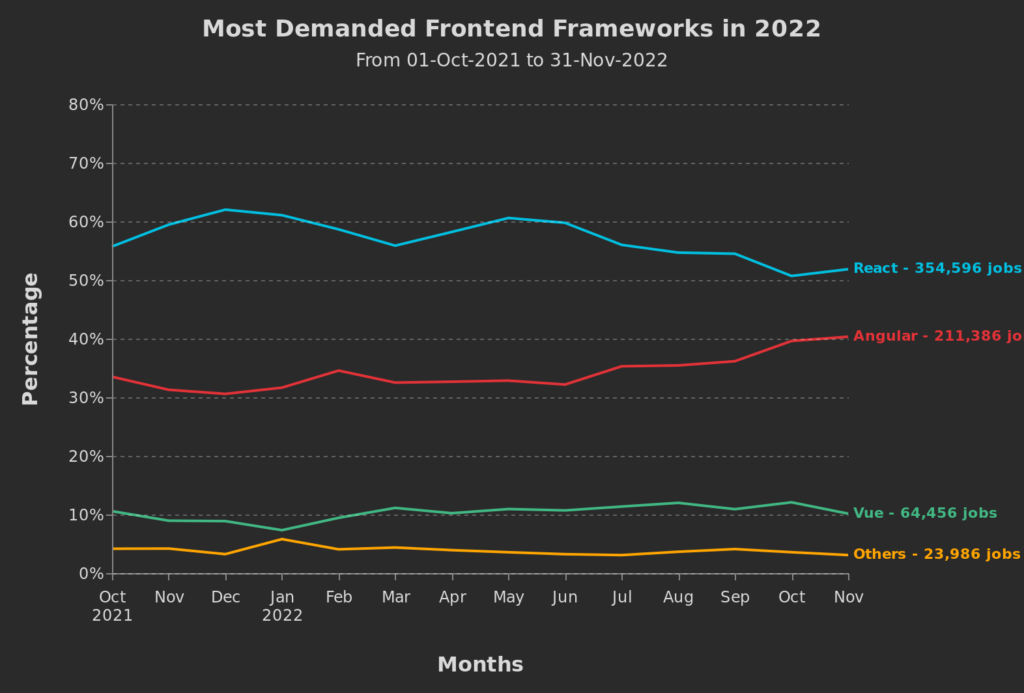
- You can see news about layoffs in IT almost every day. Looking at the raw data, the total number of job openings held steady in 2022. This could mean two things. Either the crisis has only affected a specific part of the market, or we won’t start to see a decrease until 2023

- Analyzing the opinion of developers at State of JS, it’s hard not to notice Angular’s downward trend. However, it seems that this trend is not reflected in the job market. Over the past six months, the demand for developers familiar with React has dropped by 10 percentage points. On the other hand, the demand for developers familiar with Angular has increased by 10 percentage points. In both of these cases, it’s not a random fluctuation – the trend has been going on for half a year, and the changes are really significant. We’re talking about the appearance or disappearance of 50,000 job offers from the market.

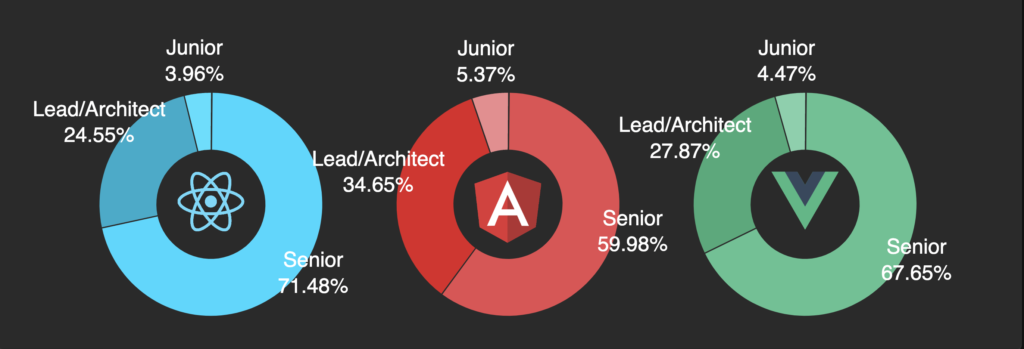
- Angular is the framework with the highest percentage of junior positions. Of course, quantitatively, there are more offers on the market for Junior React Developers than Junior Angular Developers. However, this comes with much more competition. In recent years, React has become the default framework for learning front-end development. Perhaps in 2023, learning Angular will be the way to hack the system and easily get your first IT job.

- The distribution of jobs between frameworks is highly dependent on geographic location. In countries such as France, Spain, and Switzerland, the market is equally divided between Angular and React. Vue in no country matches the popularity of its big brothers, but it clearly stands out in China and Belgium. Given the massive returns to the office, these local trends may prove crucial when it comes to analyzing the job market.

- Innovations such as Svelte, Solid, or Astro are gaining popularity among developers year after year. However, this trend is not reflected by the labor market. To quote the old Polish movie “Rejs” – “Sir, I’m a strict mind, I like tunes I’ve already heard once.”

The Most Demanded Frontend Frameworks in 2022

2. React Native 0.71
The beginning of this year didn’t provide us with much news. Fortunately, the release trains always arrive on time and this week React Native 0.71 was published. There are quite a few novelties, so without further ado let’s get to the details.
TypeScript
According to State of JS 2022, only 27% of developers declare that the time they spent writing JavaScript outweighs the time they spent writing TypeScript. Only 11% of developers do not use TypeScript at all. It’s no surprise that React Native has finally decided to invest in this language.
Before version 0.71, types for React Native could be installed with @types/react-native package. This presented a number of problems – from the mismatch of types when using Nightly Releases, through requiring additional configuration, to the lack of default configuration. As of version 0.71, types have become part of the main package and will be distributed with it. In addition, the framework’s documentation has been updated so examples use TypeScript now.
Gap property
Most frontend developers are surely familiar with the gap property, which allows you to conveniently declare spacing between elements in Flex Box and Grid View (if you are not, check the MDN Docs). Unfortunately, React Native developers were never given the opportunity to experience a similar luxury… Fortunately, from React Native 0.71 the situation will change because the framework will support analogous property.

React Native getting closer to web standards
Did you know that you can use React Native to build web applications? A special React Native for Web renderer is used for this purpose. What is more interesting, this project is not just a curiosity, as companies such as Twitter, Uber, Expo and Major League Soccer are using it.
It’s not hard to guess that the standards for mobile apps differ significantly from web standards. For this reason, the author of React Native for Web prepared a Proposal, in which he suggested unifying the API in many places and supplementing it with elements missing on the web.
The first results of the Proposal implementation work have hit React Native 0.71. A whole bunch of properties related to accessibility (including aria-label and aria-hidden), <img /> (including alt) and <input /> (including rows, autocomplete) have been added to the API. In addition, the entire API for pointer events has been implemented.
Sources
https://reactnative.dev/blog/2023/01/12/version-071
3. Gluon
Gluon is an alternative to Electron and Tauri which wants to conquer the world by changing the fundamental architectural decisions made by its competitors.

First, instead of attaching a browser to the application, Gluon will use the browser already installed on the user’s computer. This will significantly slim down the application bundle, but the responsibility for updating the browser will be on the user side. While in the case of Electron and Tauri we knew exactly where our code would run, now we have to face all the problems of web developers (differences in behavior between browsers, missing APIs). This is the price we have to pay for smaller bundle.
Second, Gluon is designed to allow Node.js to be swapped for Deno or Bun. This gives us developers freedom of choice. I can easily imagine a situation where Node.js will be swapped for Bun or Deno to increase the performance.
For now, Gluon is in the alpha stage. The project has attracted a lot of interest from the community and has been growing rapidly in recent weeks. It is definitely one of the projects worth following in 2023.
Sources
https://gluonjs.org/docs/guide/introduction/

4. Structura.js
Immutable values have many advantages. If we never modify our objects, we can ensure that as long as the object reference does not change, the object itself does not change either. Thanks to this behavior frameworks like React and Angular can implement Change Detection in an optimal way. Instead of comparing multiple nested objects, they simply compare their references to see if they are identical. Unfortunately implementing immutability on your own can sometimes be cumbersome.
// Immutability with plain JS
const obj = {
a: {
c: 3,
},
b: 2,
}
const obj2 = {
...obj,
a: {
...obj.a,
c: 42, // we want to overwrite c
},
}For years, programmers’ favorite tool for implementing immutability has been Immer. It uses an API already known to developers and allows us to get rid of manual copying. Probably the most popular combination is Immer + Redux. You can use it even if you are not aware asRedux Toolkit uses this configuration by default.
// Immutability with Immer.js
const obj = {
a: {
c: 3,
},
b: 2,
}
const obj2 = produce(obj, draft => {
draft.a.c = 42;
});Immer is getting old, so this week an alternative in the form of Structura.js hit the web. It is definitely faster than the competition (up to 22x), because it focuses on ensuring security during compilation, not during the runtime. This approach will not meet all requirements you can imagine, but it will definitely find its niche.
// Immutability with Structura.js
const obj = {
a: {
c: 3,
},
b: 2,
}
// this example, despite being indistinguishable from the immer one,
// is ~18x more performant!
const newState = produce(obj, (draft) => {
draft.a.c = 42;
})



