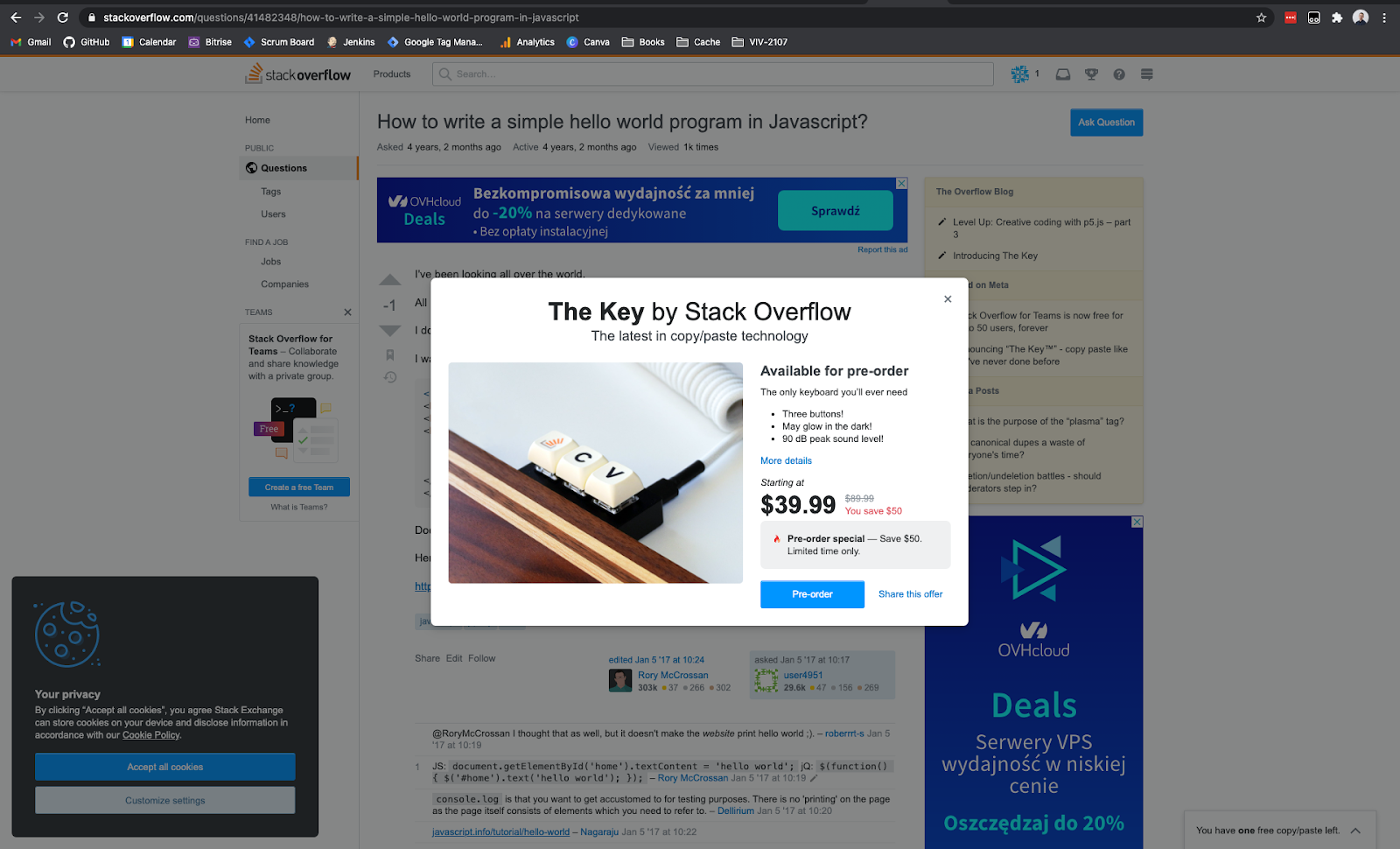
Dzisiejszy przegląd musimy zacząć od wiadomości z ostatniej chwili. StackOverflow wprowadził limit Ctrl+C, Ctrl+V. Ja zastanawiam się jak poprosić menadżera o wersję premium i nie stracić twarzy, ale najbardziej szkoda mi biednych studentów, których nie będzie stać na wersję premium. Wszyscy absolwenci informatyki po roku 2021 będą mieć u mnie podczas rekrutacji dodatkowe punkty respektu na starcie.

Zainstaluj teraz i czytaj tylko dobre teksty!

1. The latest features of CSS in 2021
Okres podsumowań roku 2020 i przewidywań na rok 2021 mamy już za sobą, ale artykuł, który znajdziecie w źródłach na tyle przyciągnął moją uwagę, że mimo wszystko postanowiłem się nim z Wami podzielić. Organizacja W3C co roku publikuje zaktualizowaną specyfikację języka CSS. Niestety w specyfikacji nie znajdziemy wyróżnionych nowych funkcjonalności i tym bardziej informacji o ich adopcji w przeglądarkach. Autor artykułu postanowił wyjść tym przeciwnościom naprzeciw i w opracowaniu znajdziecie nowe funkcjonalności wraz z przykładami wykorzystania i informacją o adopcji z Can I Use. Jeśli na State of CSS 2021 nie chcecie znowu być zaskoczeni możliwościami CSSa, to powinna to być dla Was lektura obowiązkowa.

Ja chyba najbardziej cieszę się na aspect-ratio i content-visibility. Koniecznie dajcie znać na co najbardziej czekacie.
Źródła:
https://blog.logrocket.com/the-latest-features-of-css-in-2021/
2. Announcing the Deno Company
W ten poniedziałek Ryan Dahl ogłosił, że powstanie Deno Company, które odpowiedzialne będzie (bez zaskoczeń) za rozwój samego Deno i technologii z nim powiązanych. Na start firma zebrała prawie 5 milionów dolarów kapitału i gdyby Deno Company było startupem, to nie wróżył bym mu jeszcze świetlanej przyszłości. Na szczęście nie jest to typowy start up, i jeśli chodzi o rozwój środowiska uruchomieniowego JavaScriptu, to wydaje się to kwota co najmniej rozsądna.
Osobiście do tej pory byłem sceptycznie nastawiony do całego projektu (bo Node to monopolista, bo Node może powoli naprawiać swoje błędy z przeszłości, bo Deno to mały projekt bez dużych wdrożeń na produkcję), ale z takim budżetem Deno rzeczywiście może rzucić rękawicę Node. Nie mogę się już doczekać, żeby zobaczyć pierwsze efekty tego zastrzyku gotówki.

Źródła:
https://deno.com/blog/the-deno-company
3. Next.js 10.1
Jeśli mówimy już o dobrze dofinansowanych projektach, to przejdźmy do Next.js, które prawie dokładnie rok temu zgarnęło 21 milionów dolarów (to dopiero kwota!) na rozwój projektu. W tym tygodniu dostaliśmy kolejną wersję biblioteki, a w niej wsparcie dla Webpacka 5 (aż miło patrzeć, jak wszyscy powoli migrują się do tej wersji i zaczynają korzystać z nowych funkcjonalności ❤️), szybsza instalację i przeładowywanie strony. Do wydania wleciało też kilka zmian, których pojawienie się mocno mnie zaskoczyło, bo spodziewałem się, że tak popularna biblioteka będzie je posiadać od dawna. Mam tu na myśli między innymi wsparcie dla spersonalizowanej strony błędu, czy wsparcie dla extends w tsconfig. Mam nadzieję, że takich kwiatków zostało już w Next.js coraz mniej.

Źródła:
https://nextjs.org/blog/next-10-1
Bonus
Dziś na zakończenie mam dla Was kolejny bonus (w ostatnich edycjach bonusy jakoś dobrze się tutaj zadomowiły). W zeszły weekend wystartował kolejny sezon formuły (i na razie zapowiada się naprawdę ciekawie ), a Jake Archibald postanowił sprawdzić, jak szybkie są strony poszczególnych zespołów F1 i zastanowić się, jak można je przyspieszyć. Nawet jeśli nie interesujecie się Formułą, to w wolnej chwili warto przeczytać całą serię, bo to naprawdę dobry materiał pokazujący, jak należy diagnozować i optymalizować niewydajne strony.

Źródła:
https://jakearchibald.com/2021/f1-perf-part-1/
Pamiętajcie, żeby spróbować Vived, jeśli chcesz otrzymywać tego typu treści spersonalizowane pod Ciebie!