Days since the arrival of another frontend framework – 0. The hero of today’s post is Qwik, a new framework from the creators of angular.js, Ionic and Stencil, which weighs just 1kb and is revolutionizing the approach to server-side rendering.
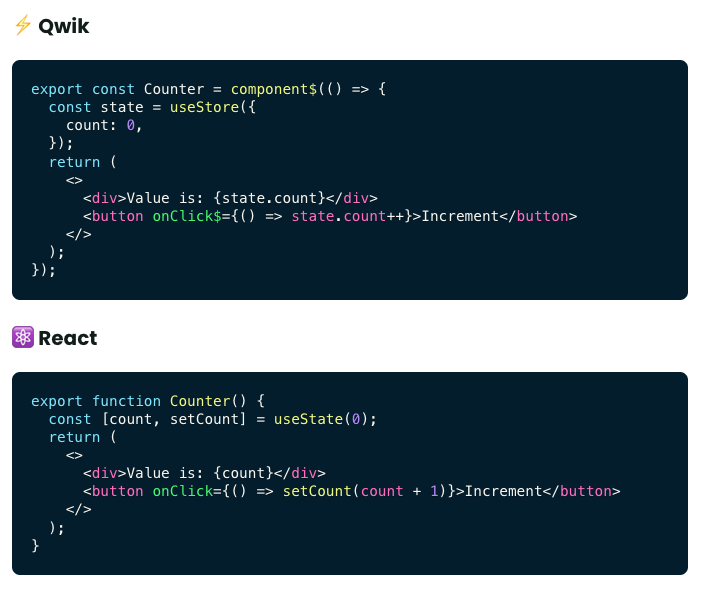
1. Qwik
Ladies and gentlemen, it’s high time to turn the counters of days since the appearance of a new JavaScript framework (this joke never gets tired of me). True, Builder.io already presented Qwik to the world a few months ago, but it was only a few days ago that it lived to see a beta version. Its appearance means that all the necessary functionality is already implemented, the API will not change until the release of version 1.0 and the project already has all the necessary documentation.

If you haven’t heard of Builder.io until now, it’s high time to catch up. This company can really mess up in our front-end world. And I don’t mean their flagship low-code tool product, but libraries and tools they develop on the side. You could already read about the Mitosis universal component compiler in one of the previous editions of our report (unfortunately only in Polish 💔). My attention is more drawn to two other projects: Partytown and Qwik. The first one allows you to separate third-party scripts loading and execution into a WebWorker, which significantly improves initial page loading. Today we will take a closer look at the second one which just got its first beta version.
I probably wouldn’t be writing about Qwik if it weren’t for the people developing the project. Among them are such big names as Miško Hevery (creator of anguar.js), Manu Almeida (creator of Gin and Stencil) and Adam Bradley (creator of Ionic and Stencil). So what we have here is a kind of front-end all-stars, and it’s definitely not another framework created by unknown people from the Internet.
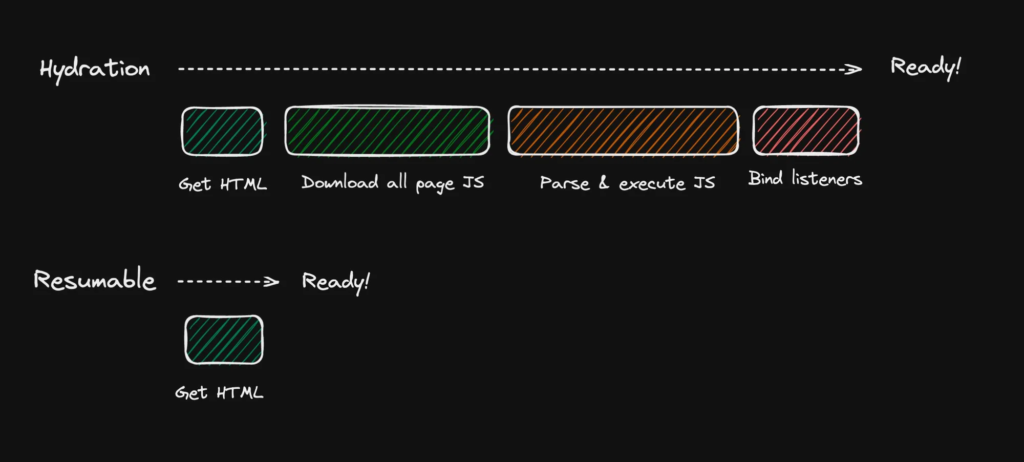
Qwik turns the paradigms of all modern server-side rendering tools upside down, by undermining the legitimacy of the hydration process. Hydration is a client-side process during which a server-side rendered application loads JavaScript code on the client side and then repeats all the initialization logic. While the application client sees the target thesis very quickly, the hydrogenation process itself is usually significantly longer.
The alternative that Qwik offers is resumable execution. This paradigm saves the state of an application on the server side in such a way that, on the client side, code execution can be resumed immediately. Sounds complicated? Fortunately, the complicated logic is stealthily hidden under an accessible API that hides all the magic from the programmer.


All right, but what if I really want to know how the magic works underneath? In the short form that is our reviews, I won’t undertake to explain how the framework’s guts work, and it’s best if you reach for the documentation yourself. In a nutshell, the component code is compiled into separate packages, and the application state itself is stored in the DOM in “JSON on steroids.” The rendered HTML is sent to the client, along with 1kb of code from Qwik itself. This one immediately downloads the code of all the necessary components, but instead of linking them immediately to the DOM, it waits for the user’s first interactions.
What is my opinion on Qwik? I doubt that it will ultimately be able to compete with React or Angular. These tools operate on simpler abstractions, making it easier to create advanced applications with them. On the other hand, if we are only looking at the server-side rendering area, I would love to see a comparison between Resumability and Dynamic Islands (Astro, Fresh). Under the skin, I sense that dynamic islands won’t be much slower, and if that’s the case, using the law of Ockham’s razor, they will definitely win this duel.

Sources:
https://www.builder.io/blog/qwik-and-qwik-city-have-reached-beta

2. Lume
Deno has been growing extremely fast lately. Let’s start with the fact that in June, Deno Company collected $21 million in another round of funding. Not much later, Fresh – the first server-side rendering framework dedicated for Deno – was released. In August, hell froze over as the company announced fundamental changes to their runtime environment Among them were support for npm(!) and an even faster runtime server. In September, Deno returned to the headlines with a dedicated static page generator, Lume.

Lume supports most of the popular templating formats, from Markdown, to more exotic ones like Nunjucks and Pug, to the most standard JSX and TSX. In terms of data retrieval, it’s also quite rich, because in addition to TypeScript’s own loaders, we can take advantage of built-in ones supporting both YAML and JSON. The results of Lume are completely static HTML files, and not a single kilobyte of JavaScript is sent to the client
Lume can be hosted using any cloud provider, and Deno Deploy is not pushed excessively to users here. In the documentation, you will find detailed deployment instructions for 9 clouds, and the mother cloud is placed only in 4th place.

Source:

Bonus: A letter to React
Since today’s edition came out a tad shorter than usual, at the end I decided to share with you an interesting article that conquered Reddit and Hacker News recently.
Since today’s edition came out a tad shorter than usual, at the end I decided to share with you an interesting Do you feel under your skin that something is wrong with React? Or maybe the opposite? Whatever your answer, you’ll find some deftly pointed out React’s flaws in a letter written by François Zaninotto. I’ve seen quite a few similar articles, but in this case the author makes his criticism clear and has solid arguments to back it up.

PS: Svelte for the win!




