New libraries for managing application state can never be enough (well, maybe, until one really delivers on all its promises). This week another library was presented by the developers of Preact. I have to admit that it’s really minimalistic, yet efficient. Interested?
1. Signal – New state management library from Preact maintainers
Observing the number of available libraries, discussions and opinions on application state management in React, it seems to be a kind of fetish of this community. This week we have something special for all application state fanatics – a new library from the Preact maintainers.
The new library is called Signals. If somewhere in the back of your mind it’s dawning on you that you’ve heard it somewhere before, you’re right. SolidJS, an alternative to React without the Shadow DOM, uses `useSignal` instead of `useState`. Signal from Preact and SolidJS have quite a lot in common, but they are definitely not the same two concepts.

But let’s start with the motivation of Preact’s developers. As is usually the case, all the solutions available on the market did not meet the needs of the library authors. A tool like Redux or MobX introduces a lot of boilerplate, and their performance is debatable. The simple approach with useState works well in the initial stages of an application’s life, but as it grows, it begins to suffer from props-drilling and inefficient rendering problems. Contexts, which become the natural alternative at such a point, are not ideal either. They do, admittedly, allow you to “jump” through several levels of VirtualDOM, but their number is growing rapidly, and their proper optimization requires deft handling of memonization.

Signal in its conception is a box for a value. When the value in a box changes, the values in all dependent boxes are automatically updated. The process repeats until all boxes are updated. At first glance, this very much resembles a combination of useState and useEffect, but note that the signal is defined globally. This allows, when a value in a box changes, to refresh only those components in the VirtualDOM that depend on it.
import { signal, computed } from "@preact/signals";
const count = signal(0);
const double = computed(() => count.value * 2);
effect(() => console.log(double.value)));
function Counter() {
return (
<button onClick={() => count.value++}>
{count} x 2 = {double}
</button>
);
}Of course, this is not the end of Signals’ advantages. Over the life of the application, the signal reference does not change, so we do not have to worry about unwanted renders. Both `computed` and `effect` functions do not require a list of dependencies and detect them automatically. Moreover, if the dependencies change, but the final value remains the same, further dependencies will not be refreshed.
Signals is a library written in pure JavaScript, but as you saw in the examples above, the authors took care to prepare special integrations with both Preact and React. The former is particularly interesting. If we use signal in JSX, instead of signal.value, it will be treated as a separate component. This means that if its value changes, Preact, instead of rendering the entire parent component, will refresh only a short piece of text.
// In this example whole Counter component will be re-rendered on count change
const count = signal(0);
function Counter() {
return (
<>
<SomeOtherComponent/>
Value: {count.value}
</>
);
}
// In this example only count value will re-render on count change
const count = signal(0);
function Counter() {
return (
<>
<SomeOtherComponent/>
Value: {count}
</>
);
}
If you’re wondering how it’s possible that all this magic works, I’ve taken a trip to the source code for you. Signals is actually a simple implementation of the observer design pattern. When we retrieve a value, we actually subscribe to its changes at the same time. Conversely, when we set a value, we are actually emitting an event. The real magic begins at the interface between Signlas and frameworks. Here, for the convenience of developers, the creators applied some controversial hacks like overriding the React.createElement function.

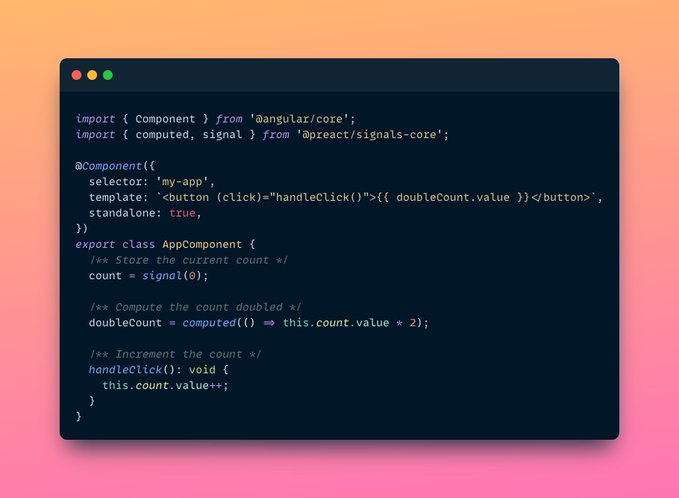
Finally, a little bonus, for all the Angular Developers who made it all the way to the end of this section. When the creators of Signals wrote that the library can be used with any framework, they really weren’t kidding. On Twitter, I dug up a fabulously simple integration with the flagship framework from Google. Adding ChangeDetection.OnPush support to it is just a few lines of code and you’ll find it in the first reply of the thread.
Sources:
- https://preactjs.com/blog/introducing-signals/
- https://twitter.com/_developit/status/1567209440843022341

2. React Native 0.70 – Hermes by default
A new, faster and better rendering engine for React Native has been heard about for a long time. It was first unveiled to the world in mid-2019 and was dedicated to Android phones on board.
A lot of water has flowed under the bridge before the Facebook team also prepared an iOS version. It caused a bit of a furor, however, because it was the first time an engine other than JavaScriptCore was running on Apple devices, and it was happening with the approval of Apple itself.
Less than six months ago, the React Native team announced that Hermes was now stable enough to soon become the default JavaScript engine for their framework. This week, with the release of React Native 0.70, we finally lived to see this historic moment.
The other new features in React Native 0.70 mainly concern the new experimental architecture. As a reminder, it consists of Turbo Modules (efficient integration with native code), Fabric Renderer (a new renderer to standardise performance across platforms) and Codegen (automatic generation of necessary C++ files). Anyone interested in the details will surely be pleased to know that one of the new features is a brand new documentation.
In search of a release date for the new architecture, I scoured both the documentation and the React Native blog. Well, for now, all indications are that it will remain in the experimental phase for a long time to come.

Sources:

3. Free JavaScript! — an open letter from the creator of Node.js and Deno
The history of JavaScript is crazy and full of turmoil. Especially its beginnings and the legend of creating an entire language in 10 days. I’m sure you’ve heard it more than once, but I won’t refuse to quote it anyway.
It’s 1995 and Brendan Eich is currently working at Netscape. In his spare time, he enjoys designing his own simple programming languages. One day at work, he gets a chance to use the experience he has gained after hours and is given the task of creating a scripting language for the company’s flagship product. He gets a staggering 10 days to complete the task, but nevertheless rolls up his sleeves and gets to work. During a conversation over coffee with one of his office colleagues, he admits that his language will either last a few weeks or last 20 years. Well, he’s not much mistaken.
The ties between Java and JavaScript are no coincidence either. The 1990s was a period when programming in Java was cool, and C++ programmers looked longingly at projects written precisely in object-oriented Java. Netscape also wanted to tap into the Java fad with its newly created language. Not only was it supposed to resemble Java, but its name should also be immediately associated with the most desirable language on the market. Thus, JavaScript was born.

As we know, Netscape’s success story did not last long. In 1999, Netscape merged with America Online (AOL). After the merger was completed, the company also entered into close cooperation with Sun Microsystems. In 2002, the cooperation was terminated, and as a result of the turmoil, the JavaScript trademark remained in the hands of Sun Microsystem. In 2009, the company was bought along with the trademark by Oracle.

As of today, Oracle is not using the JavaScript trademark anywhere. Nor is the company actively involved in its development under ECMAScript. It is this fact that Ryan Dahl’s argument, in his open letter to Oracle, mainly refers to. In it, he asks that the trademark licence of JavaScript be changed and that it be turned over to the community. If this were to happen ECMAScript could finally become simply JavaScript or JavaScript Standard Committee. It’s hard not to agree that this would significantly simplify the whole naming situation. If you are interested, the original content of the letter can be found in the sources below.