Rumors about alternative browser engines for iOS return to us every few months. However, this time things are a little different, as there are real actions from Google and Mozilla happening. Even Apple’s recent moves indicate that something is going on.
1. The end of the WebKit monopoly on iOS?
A lot of people say that Safari is the new Internet Explorer. It turns out that this stereotype is very hurtful. Interop 2022, is a set of tests developed by Google, Mozilla, and Apple to unify browser APIs. In this test suit, Safari ended the year with a big lead over Chrome and Firefox and announced that it will continue to work to repeat this achievement in Interop 2023.
However, the Interop 2022 results aren’t the ultimate solution to developers’ problems. Safari is still way behind – especially when it comes to the number of minor glitches. This results in regular problems with many applications on Safari – anyone who has tried to use Google Meet on Safari knows what I am talking about.

While this is not a critical problem on Macs, as you can always fire up another browser, the situation is not colorful on iPhones. According to AppStore regulations, all applications are forced to use the WebKit engine developed by Apple. As developers, we are left with no choice but to pay special attention to Safari browsers. As iPhone users, we are left defenseless, hoping the developers did a good job.

This week, both Google and Mozilla have resumed work on porting their browser engines to iOS. Does this mean that behind the curtain there is some new information suggesting the end of the WebKit monopoly? Perhaps. However, it should be remembered that similar moves have been made in the past by both Google and Mozilla. After some hustle and bustle, those initiatives had always been shut down in a few weeks or months.
It is speculated that the recent moves by Google and Mozilla are triggered by the Digital Markets Act (DMA) implemented by the European Union in December. To quote from Wikipedia: “The DMA intends to ensure a higher degree of competition in the European Digital Markets, by preventing large companies from abusing their market power and by allowing new players to enter the market.” If rumors such as the iPhone with a USB-C port, or the ability to remove pre-installed apps on Android have come to your ears, they have also been triggered by DMA.

Until now, Apple has not publicly addressed the Digital Markets Act. A few months ago, the world was abuzz with rumors that third-party app stores would appear in iOS 17. With such a radical move, it’s only one small step left to the end of the WebKit monopoly on iOS. Apple charges a hefty commission on every transaction in AppStore. By allowing other stores on its platform, the company will lose the ability to collect “Apple Tax.” For years PWA has been considered 3rd party store. This is why over the years, Apple has been known for pioneering PWA technology and simultaneously being its biggest inhibitory factor. This year something has changed as Apple implemented the biggest missing Safari PWA feature – Push Notifications. If Apple is open about 3rd party app stores and PWAs, maybe it’s also ready to open up when it comes to alternative browser engines on iOS.
Sources
https://www.theregister.com/2023/02/07/mozilla_google_apple_webkit/
https://www.theregister.com/2023/02/03/googles_chromium_ios/
https://www.theregister.com/2022/12/14/apple_eu_third_party_ios/
https://webkit.org/blog/13706/interop-2023/
https://developer.apple.com/videos/play/wwdc2022/10098/

2. Volar, Astro and WebStorm
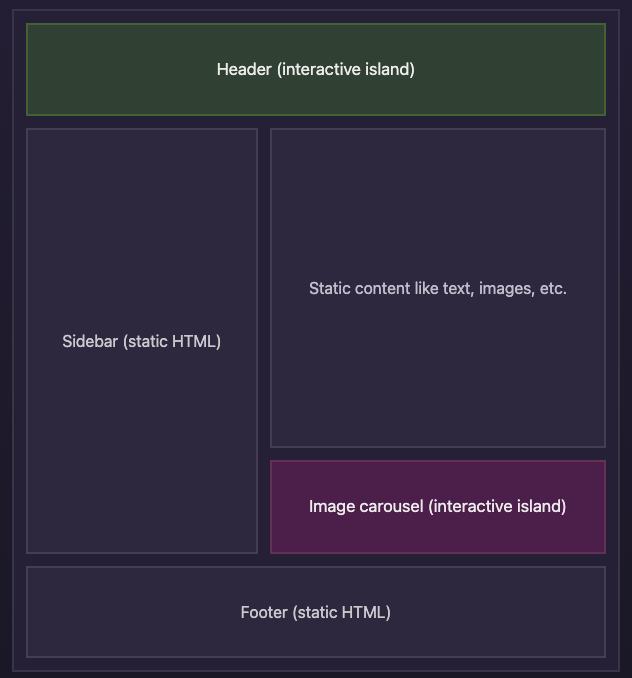
Astro is a server-side rendering framework that took 2022 by storm. In the State of JS in the server-side rendering category in terms of developer satisfaction, Astro ranked 1st. In the JavaScript Rising Star ranking, which measures GitHub stars’ growth, Astro ranked 7th in the overall category and 3rd in the server-side framework category. For a rookie, it’s really impressive!

What do Vue and Astro have in common? It turns out that quite a lot! Both tools mix multiple languages and technologies in a single file. Vue developers are probably familiar with Volar – a plug-in for Visual Studio Code that offers developer tools for Vue. Recently, Volar has become much more than that. It has evolved into a meta-framework for commoditizing developer tools for frameworks that use several technologies in a single file. The developers themselves cite Astro, Svelte, and Angular as examples. In fact, cooperation with the developers of the first one has already started, and in the near future we can expect Volar to also drive the official Visual Studio Code plug-in for Astro.

This is not the end of the news when it comes to Astro. This past week the framework lived to see official support in the IDE from JetBrains. Whatever one may say, all signs indicate that Astro is really picking up the peace. If you haven’t heard of it yet, it’s high time to catch up – preferably by reading the 100th edition of our weekly.
Sources
https://blog.vuejs.org/posts/volar-a-new-beginning.html
https://astro.build/blog/astro-webstorm-support/
https://2022.stateofjs.com/en-US/
https://risingstars.js.org/2022/en
3. Picture-in-Picture API
To conclude today’s weekly, we have news for you from Chrome 111. The Picture-in-Picture API, which until now only allowed the video to be displayed in a new window, will from now on enable arbitrary modifications to the DOM structure in a newly opened window. This functionality is expected to benefit primarily video conferencing applications, but I bet the Internet will quickly come up with other uses for it as well. In the documentation from Google, we can find an example of Pomodoro Timer, which countdown opens in a new window.

Sources
https://developer.chrome.com/en/blog/the-future-of-picture-in-picture/

Bonus: React.js documentary
Last Friday, a real blockbuster hit YouTube – a full-length documentary about the history of React.js. It includes interviews with such luminaries as Dan Abramov, Sebastian Markbåge, Andrew Clark, and many more. If you have a free hour, it’s really worth it! And if you like it, you can also find similar productions about Vue, Elixir, and Kubernetes on the Honeypot channel.




