This week the results of this year’s State of CSS survey landed online! To mark the occasion, we’ll do a quick review of the statistics that particularly surprised us.
1. State of CSS 2022
We’ve got it! It’s finally that time of the year when our Vived reports will flood with stats and recaps. This year’s hot season opens with State of CSS 2022!

If you’re looking for a summary of CSS news from the past few years, you won’t find a better source than State of CSS. Most of the questions are accompanied by links to Can I Use and MDN documentation. From the distribution of answers, it’s also easy to get a sense of which features you should already be interested in in order not to fall behind. Below I will share with you some of my insights after reading the survey results, but don’t take this as an in-depth summary and explore the survey on your own.
Bootstrap is a jQurey from CSS world
Bootstrap has been the most used CSS framework since the beginning of the State of CSS survey. This year, its lead over second place was more than 30 percentage points. By contrast, it has never been the most-liked framework among developers, and year after year its numbers are falling down. Am I the only one who sees a strong analogy to jQuery’s situation in the JS community?

Utility-first first for the win
In the category of satisfaction with CSS frameworks, the top two places were taken by Tailwind and PureCSS. Both are utility-first libraries, and the lead over third-place Ant Design was a sizable 20+ percentage points. All signs in the sky indicate that developers have fallen in love with inline styles on steroids, and have put component styling in the hands of libraries (such as Material UI or Chakra) instead of CSS frameworks (such as Bootstrap or Ant Design).

Is CSS getting boring?
If you take a look at the CSS Frameworks and CSS-in-JS category, you will be immediately struck by the lack of new shiny solutions. It seems that as a community we have matured, finally refined our tools, and seem to be happy with the current state of ecosystem.

Things are finally starting to happen at CSS!
Interop, is an initiative involving Chrome, Firefox and Safari that aims to improve the Developer Experience of Web Developers. Thanks in large part to its activities, Container Queries (tl;dr; Media Queries done right) and the :has() selector made their way to all three browsers this year. These are two long-awaited features that truly revolutionize CSS. While almost 90% of developers have heard about :has(), only one in three respondents heard of Container Queries. If you are one of the lagging behind folks, it’s high time to catch up.

Developers test apps on tablets and screen readers
Okay, I’ve exaggerated a bit… 30% of developers test their apps on tablets and 10% on screen readers. In my defense, I’ll say that I’m a born pessimist and expected these numbers to be at least twice as low. Especially considering what percentage of Internet traffic these types of devices account for.

There are developers who do build applications in Brave and Safari
For a long time I thought building web apps on Safari was kind of a meme. After all, the dev tools in Chrome are currently unbeatable. As it turns out, I was living in a bubble. One in three survey respondents declare that they use Safari as their primary browser for app development, one in five declare Edge that way, and one in ten say it’s Brave. However, it was possible to mark more than one answer in the question, and I feel that some gloss over heavily.

Sources:
https://2022.stateofcss.com/en-US/

2. Codux – the first dedicated IDE for React
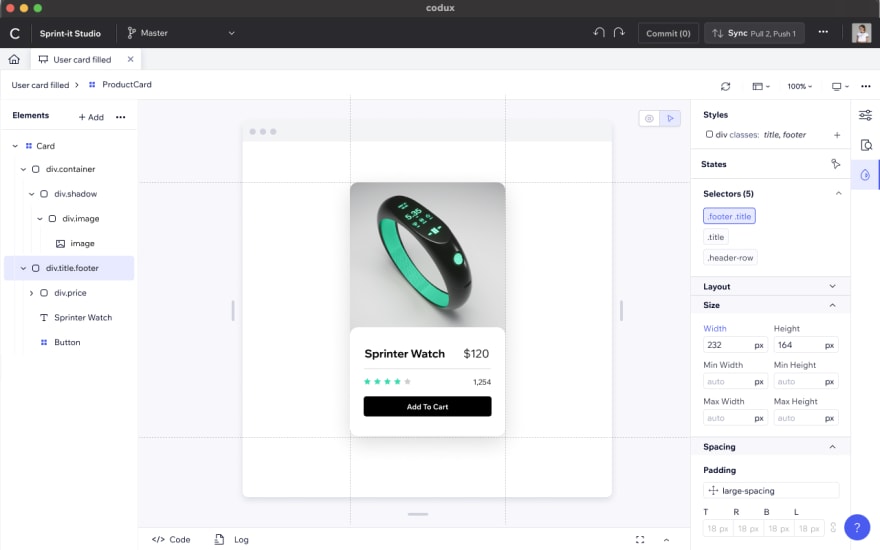
Last week, one of the Wix co-founders unveiled to the world a new product in the company’s portfolio – Codux. It advertises itself as the first IDE dedicated to React, but in reality, it is another low-code tool. What is interesting, it uses React code as the source of truth. What’s even more interesting, Codux allows components to be modified by both code and user interface.

At the moment Codux is in open beta and it is not known when the final version will be released. I tried downloading the application and testing it for myself. It seems a bit sluggish and clunky (this can be put on the shoulders of the beta version), and it took me a while to find my way around the user interface. The choice of code editor deserves praise – if my eyes and fingers aren’t deceiving me, the IDE’s developers decided to use is VSCode.
Under the skin, I sense that there is a lot of potential in the solution. Imagine a situation where a Designer or Product Owner can prepare the first version of a component himself. Then the developer does some minor refactoring and drops the application into production. When the designer wants to make corrections, he simply clicks them on the user interface. Since the code is the source of truth, the programmer is left only to evaluate whether Codux has messed up too much and taken into account all edge cases. In my mind, this works very similar to Figma, but the source of truth is not the mysterious data format, but the React code. With this approach, both programmers and designers work on common source material.

As is usually the case, one bad egg can rot the whole barrel. First, the use of React as the source of truth will force designers to learn the basics of HTML, CSS and React in order to operate efficiently. Secondly, Codux generates code in a very specific and highly opinionated way. If you don’t like it or want to use a different set of libraries, you will drown in a sea of refactoring. In such a situation, everyone will be better with designing in one tool and programming in another.
In conclusion, there is quite a lot of potential in Codux, but there is still a lot of work ahead of the developers. It also seems to me that the main beneficiary of the IDE will not be programmers, but more non-technical people like Designers or Product Owners.
Sources:
https://dev.to/codux/introducing-codux-15j5
3. Storybook prepares support for NextJS, Nuxt, SvelteKit and Remix
Storybook’s popularity has been growing steadily in recent years. Developers use it not only to publish their component libraries on the web, but also as a lightweight, well-isolated development environment. All Storybook will be pleased to know that its developers have rebuilt much of it to integrate with subsequent frameworks. Version 7.0, due for release before the end of the year, will add support for Next.js. After that, the developers will get down to Nuxt, SvelteKit and Remix.

Sources:
https://storybook.js.org/blog/framework-api/





