In 2022, server-side rendering is experiencing a renaissance. Astro is another framework in this category, based on an island architecture and allowing components to be created in any popular tool. If you want to see whether it can be a viable alternative to Next.js, read this entry.
1. Astro 1.0
Astro is a framework for Server Side Rendering that has been available in beta for over a year. Last week, Astro 1.0 was finally released, with the developers pledging to finally stabilise the public API. Interesting fact: Astro is best demonstrated by the fact that companies such as Google, The Guardian, and IKEA have decided to use it even before it has been described as ‘ready for production applications’.

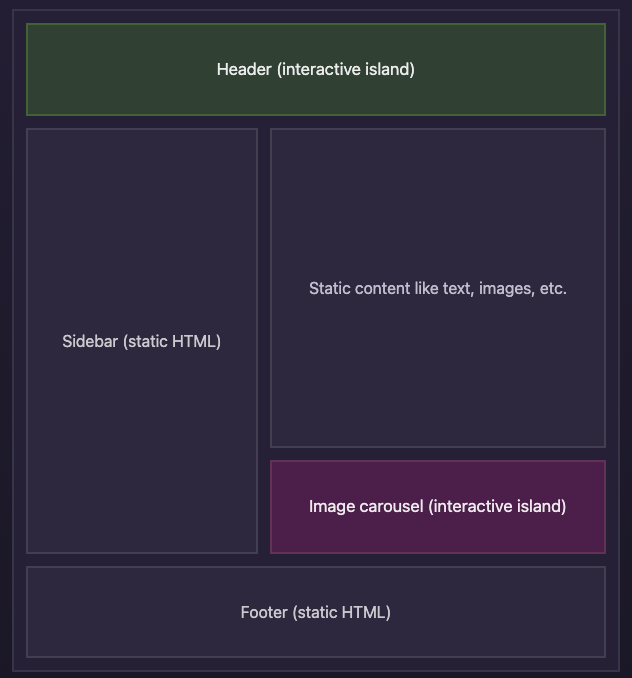
Like Fresh, which we described a few weeks ago, Astro is based on so-called “island architecture.” It assumes that on the page/application, among the sea of static content (e.g., navigation menu, article), there are small islands of interactive components (e.g., newsletter sign-up form). This approach allows the entire application to be rendered on the server side, while only small-scale component-island code is sent to the client.
The island architecture in Astro surpasses one implemented in Fresh in one aspect – Astro allows you to define precisely when an island is to be hydrated. This functionality gives the developer great flexibility in defining rendering priorities. The available priority-specific directives are:
- `client:load` – the component should be interactive as soon as possible
- `client:idle` – the component will only be interactive when the browser has finished loading the page
- `client:visible` – the component will only be interactive a few moments after it appears on the screen
- `client:media` – allows the component to be hydrated only when the appropriate Media Query is met.
- `client:only` – the component will not be rendered on the server side, and will be rendered with the highest priority on the client side

It is not difficult to guess that an island architecture is not suitable for all applications. For example, highly interactive applications such as Figma, Miro, or Facebook could be rather considered the sea of interactive components and islands of static fragments. For such applications, the classic Server Side Rendering approach (where entire application is subject to the process of client-side hydration) will work better. On the other hand, island architecture is ideal for all kinds of landing pages, blogs, and documentation.
Navigation in Astro, similarly to Next.js, is based on a directory structure, but instead of React components we are dealing with Markdown files and Astro components. The last ones are an interesting variation on pure HTML and JSX. . They are divided into two parts: a script and a template. Both pieces are separated from each other by what the creators call code fence.
---
const items = ["Dog", "Cat", "Platypus"];
---
<ul>
{items.map((item) => (
<li>{item}</li>
))}
</ul>
The scripting part of the components is always executed on the server side. From the backend, we can import other components or download the required data. That is another Astro differentiator over Fresh – the imported components can be implemented in basically any framework (React, Preact, Svelte, Vue, SolidJS and Lit are currently supported). However, there is one limitation: in the case of island components, once we enter the world of one framework, we can no longer leave it.
—
import HomeLayout from '../layouts/HomeLayout.astro'
import MyReactComponent from '../components/MyReactComponent.jsx';
import MySvelteComponent from '../components/MySvelteComponent.svelte';
const data = await fetch('API_URL').then(r => r.json());
---
<HomeLayout>
<MyReactComponent client:load name={data.name}>
<!-- This will work because Astro will render MySvelteComponent to pure HTML and pass it to React component -->
<!-- If you want MySvelteComponent to be interactive you need to rewrite it to React -->
<MySvelteComponent avatar={data.avatar}/>
</MyReactComponent>
</HomeLayout>

Sources:
https://astro.build/blog/astro-1/

2. New command `npm query`
Have you ever had the (un)pleasure of debugging dependencies with `node_modules`? If so, we have good news for you. A new `npm query` command has made its way into npm v8.16, which allows you to search dependencies using selectors that are deceptively similar to those known from CSS.
Display all dependencies:
npm query "*"Display all versions of the moment library and date-fns in the project:
npm query "#moment, #date-fns"Display all versions of the moment library that are not declared as peer-dependencies:
npm query "#moment:not(.peer)"
Source:
https://github.blog/changelog/2022-08-03-introducing-the-new-npm-dependency-selector-syntax/
3. Will Angular get its hooks?
Pawel Kozlowski is one of the most known members of the Angular development team. A few days ago, in a Twitter thread, he announced that the team was working on an RFC for computed values, and he published his API proposal today.
On the one hand, I understand the need for computed value` to appear in Angular. A few weeks ago, in our Weekly Summary, we shared a comparative analysis of twin code written in different frameworks. At the time, I prepared something similar to computed values based on rxjs. Now I can see how the proposed API could simplify this solution. But, on the other hand, this mirage of a class lifecycle with a hooks architecture scares me a bit. With final judgments, however, I’ll wait for the full RFC, which I’m sure will address quite a few edge cases that bother me.


Bonus: A brief history of screen readers
For the editorial process of Vived, I browse quite a few front-end articles every day. However, rarely has one attracted me as much as The Verge’s short history of screen readers. The article reads like an adventure novel full of personal stories and interesting facts. If you are looking for a short read for a long weekend, I recommend that one!

Sources:
https://www.theverge.com/23203911/screen-readers-history-blind-henter-curran-teh-nvda