Shopify is acquiring Remix! What does this mean for Remix? What will happen to Hydrogen, the SSR framework maintained by Shopify? Does Next.js have anything to fear?
1. Shopify is acquiring Remix! 🛍
To say that there has been a lot going on in the Server Side Rendering area in recent weeks is like saying nothing at all. Less than two weeks ago, the React team published an RFC (Request For Comments) on the async/await in Server Components. A week ago, Next 13 was published, which introduces a completely new routing system and adds support for Server Components. This week all discussions were dominated by Shopify acquiring Remix (Next.js’ biggest competitor). What does this mean for developers? What will happen to the Hydrogen – SSR framework developed by Shopify? Does Next.js have anything to fear? We’ll look at all this in today’s edition of our report.

To properly understand Shopify’s acquisition of Remix, we need to go back in time a bit. It’s 2015 and Michael Jackson and Ryan Florence jointly create the React Router library. It quickly becomes the default library for navigation in React projects. Over the years, React Router repeatedly makes breaking changes that drive developers crazy. Despite this, no viable alternative is emerging on the market, and to this day React Router is used in almost every project I know. This is also confirmed by statistics, as React Router and React are downloaded together in 7/10 cases.
The friendship between Michael Jackson and Ryan Florence established while working on React Router pays off in the following years. The two men work together on numerous open source projects. They get along so well that in 2020 they decide to start the company together. It is called Remix and offers a full-stack JavaScript framework.

The only controversy around Remixt is the business model – an expensive license that depends on the number of developers. Well, as a software community we have already gotten used to the idea that free is the only acceptable price. Fortunately, this business strategy never comes into play. In 2021, the project gains $3 million in funding from OSS Capital and Remix decides to move to an open source model.
Not long after the company received a cash injection, Remix v1 and React Router v6 (and how else – containing a whole bunch of breaking changes) are released. Although Remix plans to be framework independet, for now it is focused on React and buld around React Router. Remix at day zero offers routing based on directory structure, nested layouts and the ability to load data into a component along with load and error handling. Also approach to form handling looks very innovative.

We have begun to get dangerously close to the year 2022, so let’s now change the thread and go back in time even more – to 2004. A new Nintendo DS has just landed on store shelves, the first episode of the TV series Lost has aired, and a group of friends from Canada decide to set up their online store to sell Snowboards. However, they do not find any software on the market that meets their requirements. So, as “true” engineers, they decide to create it themselves from scratch.

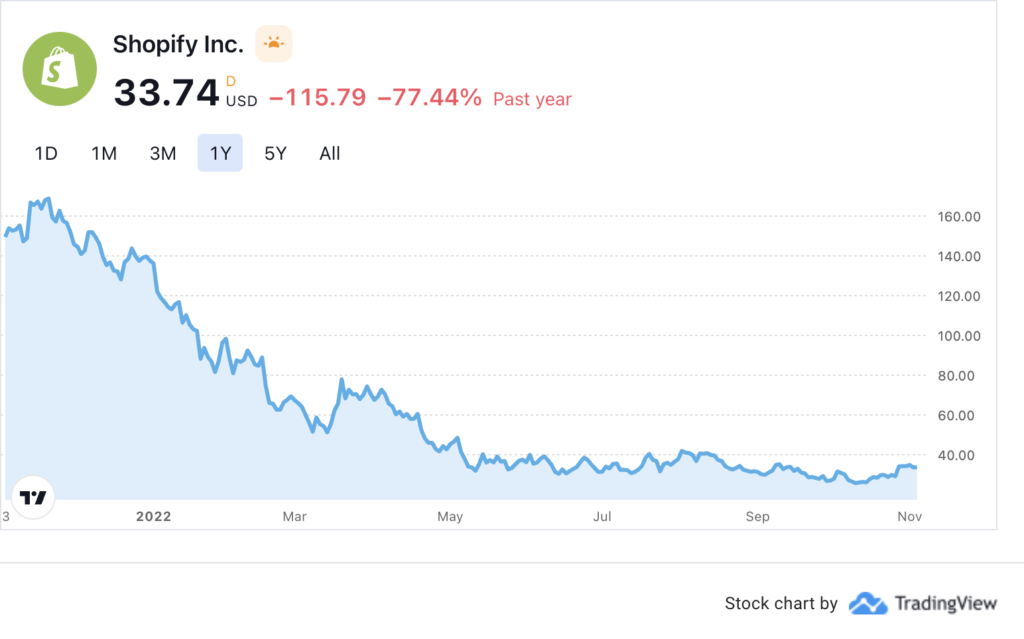
A snowboard store quickly grows into a technology startup and in 2006 Shopify was founded. It’s goal is preaty stightforward: to simplify setting up and running online stores as much as possible. Both templates for ready-made stores and backend APIs are developed, allowing users to quickly create a customized solution for their needs. The startup is growing like yeast. In 2014, it already serves 120,000 merchants and brings in $105 million in revenue. In 2015, the company successfully goes public on the New York Stock Exchange.

In 2021, Shopify is showing the world its new React-based framework, Hydrogen. Its goal is to enable developers to quickly build frontends for online stores using modern technologies. The new framework does not lack courage. Since day zero, it has relied on React Server Components, which are still in early alpha at that point. For building, it uses the newly released and not yet battle-tested Vite. To finally heat up the atmosphere, Hydrogen recommends the heavily-opinionated Tailwind for styling.

This is where the two stories meet. It’s 2021, Gatsby has long since handed over the Server Side Rendering crown to Next.js. Next.js seems untouchable – with $300 million in funding, there are few projects ready to throw down the gauntlet to it. Far on the horizon is Remix, which is taking its first steps. Somewhere on the sidelines of the whole situation Shopify is working on its own innovative solution in the form of Hydrogen (for now dedicated to online stores, but who knows – maybe in the future it will also get a more general version).
The turn of 2021 and 2022 is a real gold rush when it comes to Server Side Rendering. New approaches to the topic are also emerging. I must mention at least Astro with Dynamic Islands and Qwik with Resumable Execution. React Server Components are finally reaching the beta stage with React 18. The team responsible for Next.js is working on a new routing model (and some would say it is heavily inspired by Remix).

In the middle of all this action, less than a week after the launch of Next.js 13 and a day before Halloween, breaking news spreads around the internet – Shopify acquires Remix. Unfortunately, the purchase amount is not publicly known. A lot of questions erise in the minds of the entire community – Is this the end of Hydrogen? Will Remix focus only on handling online stores from now on? Does Shopify plan to develop both frameworks?

I will try to answer all the questions as briefly as possible. Both Hydrogen and Remix will continue to be developed and neither of them is changing its purpose. However, Shopify intends to take advantage of the synergy between the projects and base Hydrogen on Remix. This means that Remix will be a general-purpose framework, while Hydrogen will be a specialized version of it created for building online stores.
A certain side effect of Hydrogen’s migration to Remix is a complete departure from React Server Components. Over the past year, it was Shopify that was one of the most active participants in the technology. It was their suggestion to change server-client components naming convention. Now both the Hydrogen and Remix teams speak with one voice – React Server Components are not a ready technology yet, and both projects will return to the topic when it is mature enough. This casts a slightly different light on last week’s optimism about Next.js implementing React Server Components.

What does the future hold for Remix? As Ryan Florence himself admits, he will finally be able to focus on building the best tool, instead of spending time coming up with a business model and raising funds. After this statement, we can hope that, well-funded and unencumbered by the development of, for example, server infrastructure (like Deno or Next.js), it will grow rapidly and dynamically.
Does Next.js have anything to fear? Certainly in terms of adoption, the gap between Remix and Next.js will not be bridged anytime soon. The emergence of a large and recognizable company behind Remix puts it in a very good position. First, the community’s fear of suddenly abandoning the solution and being left in the proverbial lurch disappears. Secondly, the acquisition by Shopify is also an exchange of knowledge and experience, which is sure to work out well for everyone. Third, the strong integration with Hyddrogen means that Remix will be driven by user needs, which will be verified in a fast feedback loop. In summary, Next.js will not lose its privileged position, but Remix has firmly established itself as “the second” solution for Server Side Rendering. However, remember this is a gold rush, the situation is dynamic and you never know who will hit the biggest vein of gold first.

Sources
https://remix.run/blog/remixing-shopify
https://shopify.engineering/remix-joins-shopify
https://techcrunch.com/2022/10/31/shopify-acquires-remix-to-bolster-its-storefront-design-tools
https://twitter.com/jplhomer/status/1587095536833859584
https://twitter.com/ryanflorence/status/1587171069915385856
https://twitter.com/ryanflorence/status/1587090973594558464
https://www.crunchbase.com/organization/shopify/company_financials
https://docs.astro.build/en/getting-started/
https://qwik.builder.io/docs/getting-started/
https://en.wikipedia.org/wiki/Shopify
https://hydrogen.shopify.dev/roadmap/
https://remix.run/blog/seed-funding-for-remix
https://shopify.engineering/how-we-built-hydrogen

2. Will react monkeypatch fetch? 🤔
Two weeks ago, the head topic of our review was the RFC for React regarding native support for Promises and async/await. One of the topics that scrolled in the background of the whole discussion was better cache support. The topic returned faster than expected, as an experimental implementation emerging before the next RFC included monkeypatching the fetch method. The community remained vigilant and caught the corresponding PR in the repository, and the web was in an uproar.
Monkeypatching is a technique that involves modifying the behavior of global classes or functions. Perhaps the best example of monkeypatching is zone.js used by Angular to detect changes. This library modifies most of the browser’s public APIs to allow it to respond to relevant events. Why has monkeypatching in React caused such a fuss when the technique is so common in other libraries and frameworks?

The biggest argument against monkeypatching is compatibility problems with external libraries. What if a library relied on a behavior that was modified? What if two libraries try to modify the same method? What if in the future browsers extend the standard and it breaks old versions of React? In the end, will it be just a single deviation from the rule, or will it open a whole pandora’s box.
The React team summed up the matter briefly and very specifically: wait for the RFC. Whether you like monkeypatching or not, let’s wait with a final opinion for a justification from the main stakeholder in the form of React.

Sources
https://github.com/facebook/react/issues/25573
https://github.com/facebook/react/blob/main/packages/react/src/ReactFetch.js#L128-L134
https://www.reddit.com/r/javascript/comments/yex2oj/so_apparently_theres_now_code_in_react_to/