Recent weeks have been quite crazy when it comes to news in the Server Side Rendering. This week Gatsby 5 have been released. It greatly improves Incremental Builds and adds experimental support for React Server Components.
1. Gatsby 5
We started last week’s report by mentioning that a lot is going on in the Server Side Rendering area. The turn of October and November is the culmination of this trend. First Vercel unveiled Next.js 13 to the world, then Shopify announced that it was acquiring Remix and would base its Hydrogen framework on it, and now Gatsby 5 is released. The still-warm version introduces quite a few new features, and today we’ll take a brief look at them.

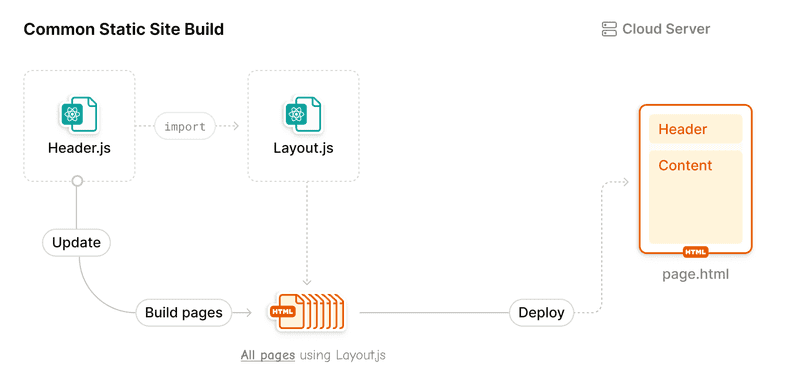
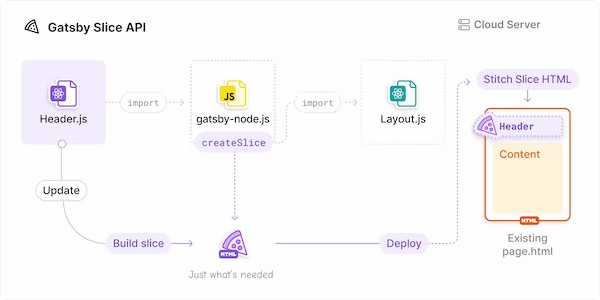
The biggest new feature in Gatsby 5 is the Slices API, which is designed to significantly speed up Incremental Builds. Slice is a component that is used by multiple sub-pages, but modifying it will not require re-building those pages. According to the developers, this behavior in some cases can speed up building by up to 90%.


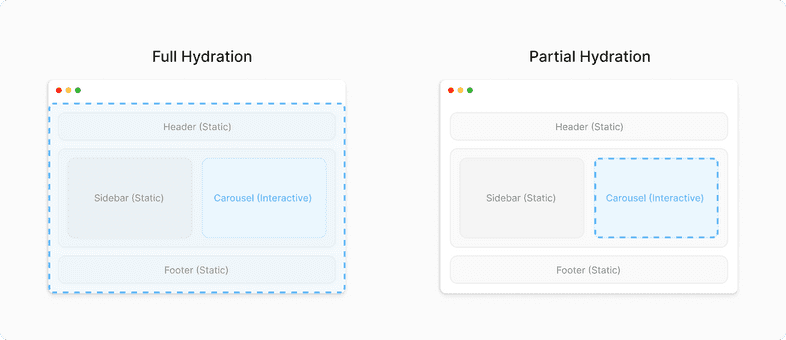
Last week we wrote about Hydrogen abandoning React Server Components. It looks like React has already found other allies to take its place. Gatsby 5 will support the partial Hydrogen process using just React Server Components.

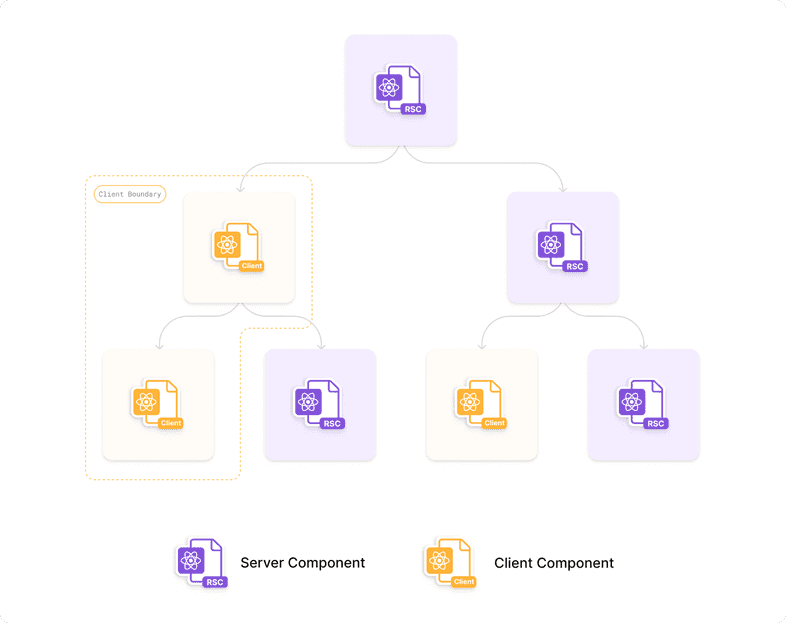
Similarly to Next.js 13, in Gatsby all components will become React Server Components by default. This ensures that Gatsby will send almost no JavaScript code to the client until we start defining Client Components explicitly.


The new features in Gatsby 5 don’t stop there. The new Script Component allows you to personalize the way individual JavaScript code snippets are retrieved. The new Head API is an alternative to the popular `react-helmet` and allows you to conveniently manipulate the metadata of individual pages to optimize SEO results. Finally, it is still worth mentioning that Gatsby 5 includes a package of optimizations. If the developers are to be believed, building process should speed up at least 10 times, and in some cases even 1000 times.
Sources
https://www.gatsbyjs.com/blog/gatsby-5/

2. Rome v10
Rome was not immediately built and Rome was not immediately implemented. After less than two years, the first stable version of Rome has finally seen the light of day (don’t ask why it’s version 10). If you haven’t been following the Rome story on a regular basis, I’ll cool your enthusiasm a bit. From the original promises of a tool to replace Babel, ESLint, webpack, Prettier and Jest, all we got so far is a solid alternative to ESLint and Prettier.

If you haven’t heard of Rome so far, I’ll try to give you a telegraphic overview of the project’s history. The main developer responsible for its development is Sebastian McKenzie – the co-creator of Babel, Yarn and Lerna. The goal of the project is clear – to unify and improve the tools that JavaScript developers use on a daily basis. Given the person behind the project and the goal behind it, it’s no wonder that the hopes of the JavaScript community are high.
Work on Rome begins in early 2020. McKenzie himself moves first from Facebook to Discord to then open his own company, Rome Inc. The startup raises $4.5 million in its first round of funding – quite a hefty sum for building a tool for developers.

In the meantime, tools such as esbuild or swc, written in low-level languages, are beginning to gain popularity. Rome written in TypeScript starts to lag behind the competition in terms of performance. Therefore, in the fall of 2021, a drastic decision is made – Rome will be rewritten in Rust.
This brings us to today, when we can see the first results of the Rome project. The new linter is much faster than ESLint and offers better diagnostic tools. Will this be enough to make developers switch? Time will tell, but in my opinion at this point the arguments are still too few. I look forward to seeing what functionality the team will now take on and what synergies between the tools they create.
Sources
https://rome.tools/blog/2022/11/08/rome-10/

3. Ionic joins OutSystems
Ionic is another company in today’s report that has decided to build a business around an open-source library. Ionic started out as a framework for building mobile apps based on anguraj.js and Cordova. Over the years a lot has changed. Today, Ionic is a framework-independent component library and is not the only tool developed by the company. Around others, I would like to mention Stencil, an abstraction over the Web Components API and Capacitor, the mental successor to Cordova.

Last week it have been announced that OutSystems is acquiring Ionic. OutSystems has been building low-code tools since 2001. If you’re wondering where they got the money for all this, I’m already hastening the answer. Over the years, the company has managed to raise more than $500 million in 7 funding rounds. Unfortunately, the amount of the Ionic acquisition is not publicly available.
According to representatives of both companies, not much will change from the users’ perspective. Ionic as well as other libraries maintained by the company will not change licenses and will continue to be actively developed. We will learn more about the shared vision at the Ionic Show, which will take place in December.

Ionic is one of those projects that I have a great fondness for. In Vived we don’t use the Ionic component library directly, but we use quite a few low-level APIs provided by the library (Ionic Router, Ionic Animations and Ionic Geasturess). The mobile app was initially based on Cordova, but not long after Capacitor was presented, we knew it was the perfect solution for us. Since the beginning of my work at Vived, I’ve been regularly dealing with libraries from under Ionic’s wings, and so I’m very happy that the company will now get a fresh wind in its sails.
Sources
https://ionic.io/blog/ionic-outsystems-the-future-of-enterprise-app-development




